
The application can be localized into multiple languages. For the Sample Application, German and English localization is available by default. To switch the local, click the arrow next to your user name; change the locale on the Settings page and click Save.
To edit user details, such as password, email address, phone number, and avatar, click the arrow next to your user name; change the details and click Save.
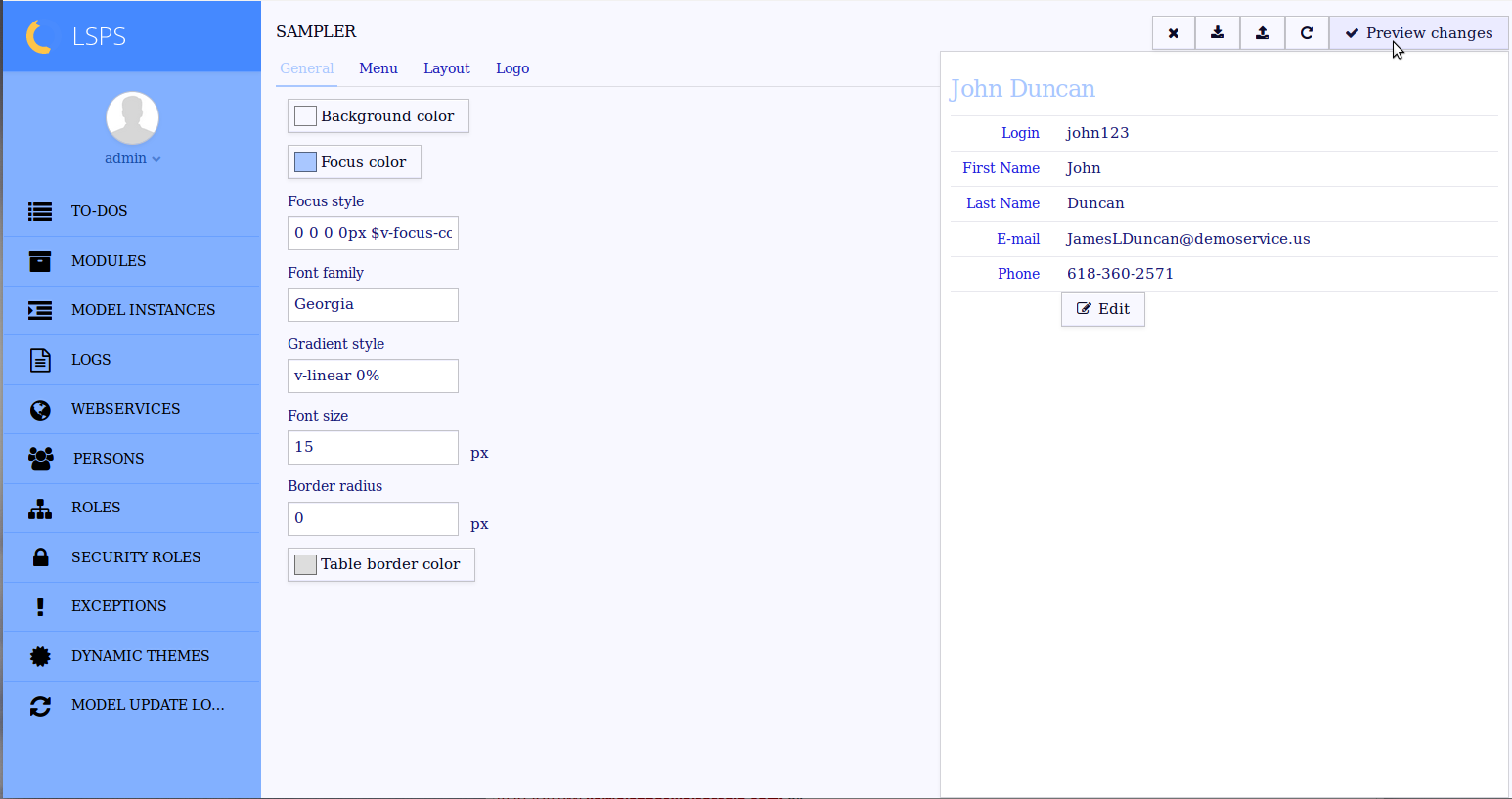
In the Web Management Console, you can dynamically change the CSS theme using the Sampler available on the Dynamic Themes view: the view contains a list of custom CSS themes present on the server. If you prefer to modify the themes programmatically, download the theme: the package contains the CSS and file with external properties.
If you want to modify properties that are not externalized, modify the SCSS and generate the CSS file anew: you can then upload the archive to the Management Console.
Note: To modify themes programmatically and include them in the application, you will need the SDK and generate the LSPS sample application. For details, refer to Developing a Custom Application User Interface.
Important: It is not possible to change the theme of the Process Management Console. Custom themes apply only to Application User Interface.
To create a theme and upload it to the server from the Management Console, do the following:
 button in the upper right corner.
button in the upper right corner.On the Menu tab, define the attributes of the side menu.
By default, the color of the menu background is computed based on the background color. To use a custom color, unselect the compute check box.
 button.
button.Click the Preview changes button to preview the theme.
Note that the theme preview is applied only to the Dynamic Themes view and is dropped when you leave the page. However, the page retains the most recent theme settings.

 button.
button.The theme will become available in the Application Settings of the user details (click the user name in the menu bar and select Settings from the context menu). Uploaded themes are available to all users with access to their Settings.
Every user can modify only properties within Sampler and hence only the last theme from the Process Management Console. It is not possible to modify or download other uploaded themes from the Management Console: however, you can download the theme, integrate them into your Application User Interface (refer to Custom Application Guide).
Note that you need to upload a zip with CSS themes and possibly file with modified theme parameters: consider downloading the resources first and then introducing modifications to them.
To upload a zip archive with CSS themes for the Application User Interfaces, do the following:
 button in the upper right corner.
button in the upper right corner.The theme is now available in the Application Settings of the user details (click the user name in the menu bar and select Settings from the context menu). Uploaded themes are available to all user with access to their Settings.
To undeploy a themes from the server, do the following:
 button in the upper right corner.
button in the upper right corner.From the Management Console, you can download the theme resources, which include the CSS file, the sources (SCSS, files with theme parameters), etc. For more information on how to work with Sass, refer to Development Guide.
To download a zip archive with the CSS files of the last modified theme for the Application User Interfaces, do the following:
 button in the upper right corner.
button in the upper right corner.