
LSPS Documentation
Note: This tutorial uses the
formsmodule as its form implementation.
Required outcome: A grid and a table that pull data from a custom data source and support filtering.
Note: You can download the tutorial model here: go to File > Import; select General > Archive File; locate the zip file; select the modules to import (dataInit and filterGrid).
To create and customize a data source for a tabular forms component, do the following:
Applicant with fields firstName and lastNameif isBlank(firstNameFilter) and isBlank(lastNameFilter) then
true
elsif !isBlank(firstNameFilter) and !isBlank(lastNameFilter) then
a.firstName like ("*" + firstNameFilter + "*") and a.lastName like ("*" + lastNameFilter + "*")
elsif !isBlank(firstNameFilter) and isBlank(lastNameFilter) then
a.firstName like ("*" + firstNameFilter + "*")
else
a.lastName like ("*" + lastNameFilter + "*")
end
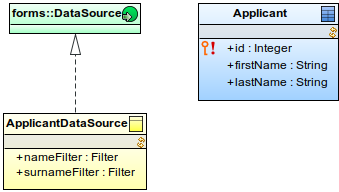
forms::DataSource interface.forms::DataSource interface.
Implement the interface methods: adapt the getCount() and getData() methods to handle the filtering.
The filters are passed as input parameters to the methods. Here is an example of the methods:
ApplicantDataSource {
public Integer getCount(Collection<forms::Filter> filters){
def String firstNameFilterSubstring := getFilterValue("firstName", filters);
def String lastNameFilterSubstring := getFilterValue("lastName", filters);
//count query that filters the results:
getApplicants_count(firstNameFilterSubstring, lastNameFilterSubstring);
}
public List<Object> getData(Integer startIndex*, Integer count*, Collection<forms::Filter> filters, Set<Sort> sortSpecs){
def String firstNameFilterSubstring := getFilterValue("firstName", filters);
def String lastNameFilterSubstring := getFilterValue("lastName", filters);
//query that gets results and applies filters:
getApplicants(firstNameFilterSubstring, lastNameFilterSubstring);
}
private String getFilterValue (String filterParameterName, Collection<forms::Filter> filters){
//get first filter with matching name:
def forms::Filter firstMatchingFilter := getFirst(filters, { f -> f.id == filterParameterName});
// get search substring in filters:
def String filterSubstring := firstMatchingFilter == null ? null : (firstMatchingFilter as SubstringFilter).value;
filterSubstring
}
public Boolean supportsFilter(forms::Filter filter*){
if
filter.id == "firstName" || filter.id == "lastName" then true;
else
false
end
}
public Boolean supportsSort(Sort sort*){
false
}
public String toString() {
#"ApplicantDataSource"
}
}
new ApplicantDataSource()
Applicant.firstName or Applicant.lastName.new FilterConfig(filterId -> "firstName") or new FilterConfig(filterId -> "lastName").