
LSPS Documentation
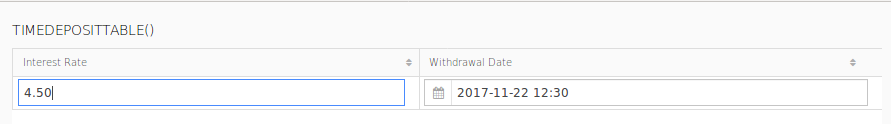
Required result: A table with a column with a value derived from another column value: One column value is persisted; the derived value is transient. The column values depend on each other and adapt to each other when either is changed.


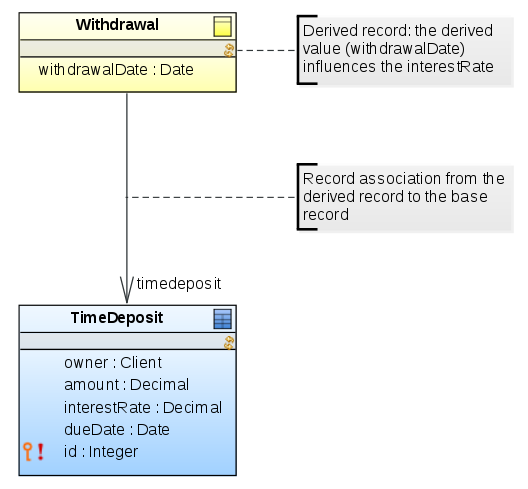
Important: In such scenarios, you cannot use the supertyping mechanism since a shared record is involved:
- If you used a derived non-shared record that is the supertype of the base shared record, the derived record would include the fields of the base shared record but the shared record itself could not be recovered efficiently.
- If you used a derived non-shared record that is the supertype of the base shared record, If you decided to define the base shared record as the supertype of the wrapper non-shared record, whenever you decide to refresh the table with the record data, new shared record instances would be created and written in the database.
Create the form definition.
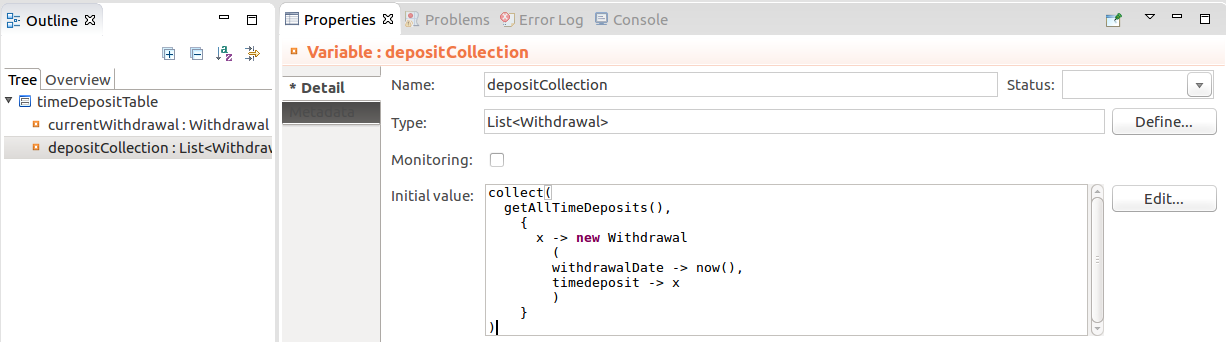
Create a local variable of the derived record type.
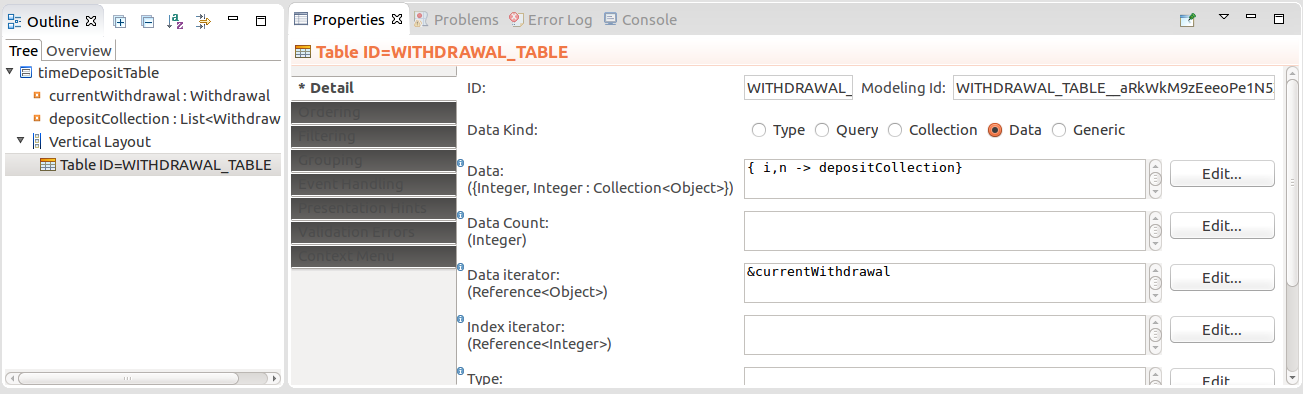
The variable will serve as the iterator variable for the table.
collect() function. 

¤tWithdrawal.timedeposit.interestRate and ¤tWithdrawal.withdrawalDate).currentWithdrawal.withdrawalDate:= countWithdrawalDate(currentWithdrawal.timedeposit.interest)
true otherwise change of a value will not trigger change of the other value: the change would take place only after another event triggers the processing.When set to true, the value changes are processed whenever the user clicks out of the input component or presses Enter.