LSPS Documentation
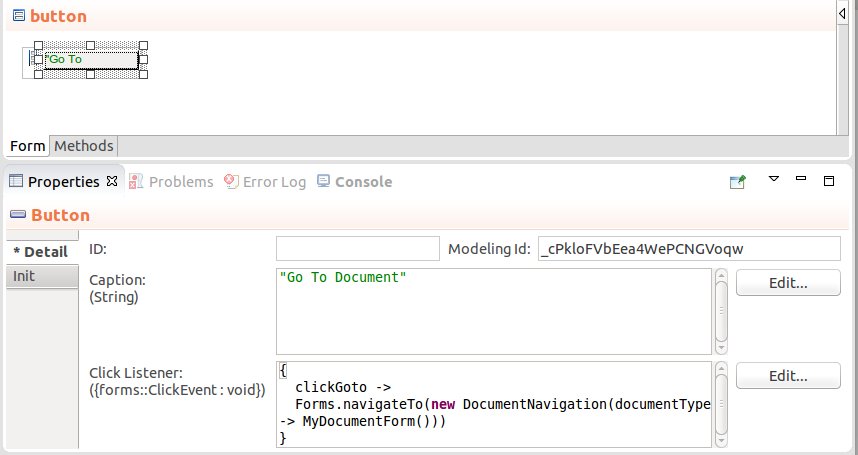
The Button (  ) component renders as a button and typically defines an action taken when the button is clicked:
) component renders as a button and typically defines an action taken when the button is clicked:
On click, the expression defined in Click Listener is executed.
A button click action can be also triggered with the shortcut set with the setClickShortcut method, for example, mySaveButton.setClickShortcut(KeyCode.A, ModifierKey.CTRL) to trigger action with CTRL+A. The shortcut can be removed with the removeClickShortcut() method.