
The application can be localized into multiple languages. For the Sample Application, German and English localization is available by default. To switch the local, click the arrow next to your user name; change the locale on the Settings page and click Save.
To edit user details, such as password, email address, phone number, and avatar, click the arrow next to your user name; change the details and click Save.
The Dynamic Themes view contains a list of custom CSS themes present on the server.
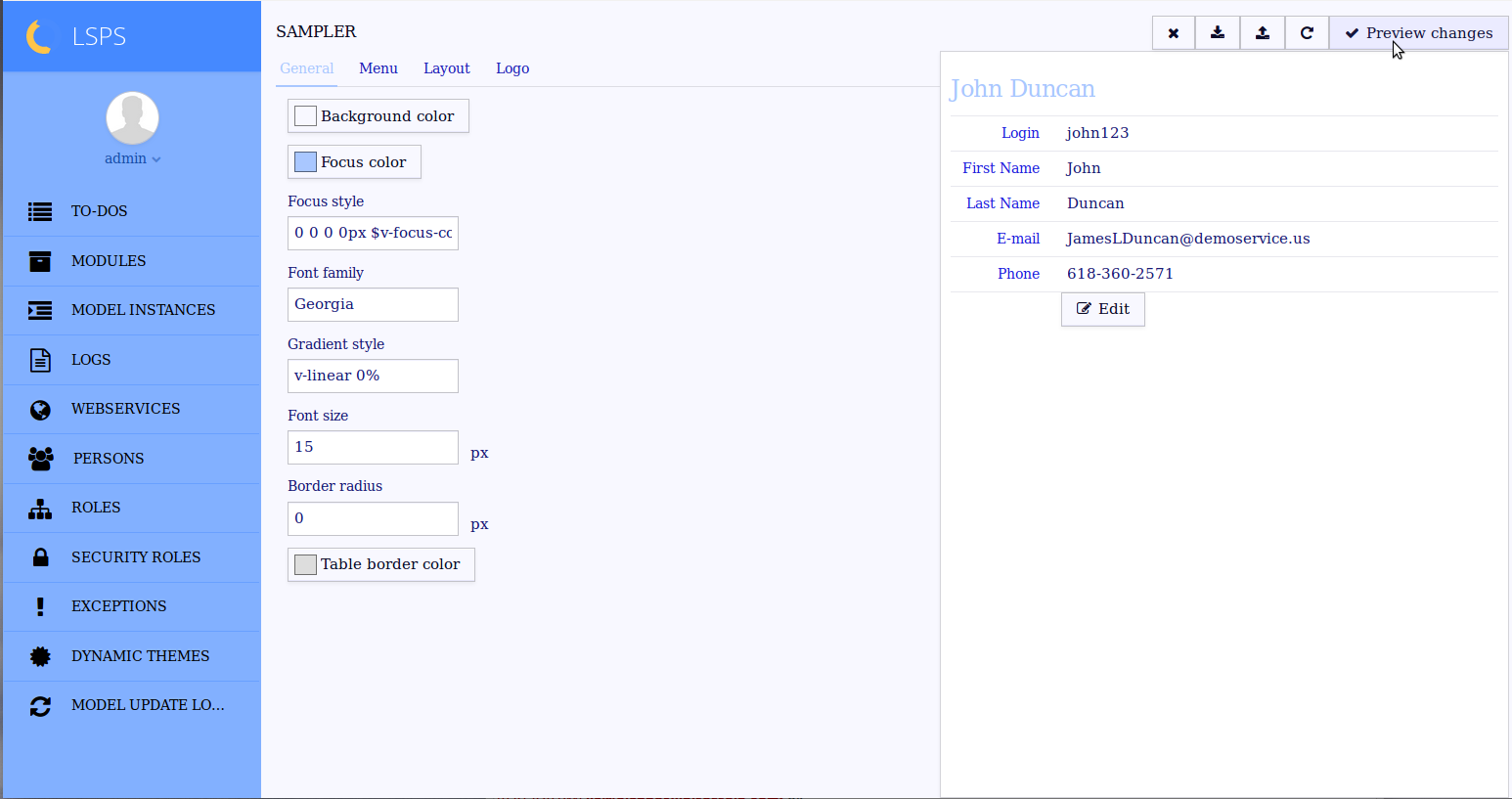
In the Management Console, you can create new themes for your front-end applications, modify them, preview them, and deploy them once satisfied with the outcome.
Note: To modify themes programmatically and include them in the application, you will need the SDK and generate the LSPS sample application. For details, refer to Software Development Kit.
Important: It is not possible to change the theme of the Process Management Console. Custom themes apply only to Application User Interface.
To create a theme and upload it to the server from the Management Console, do the following:
 button in the upper right corner.
button in the upper right corner.On the Menu tab, define the attributes of the side menu.
By default, the color of the menu background is computed based on the background color. To use a custom color, unselect the compute check box.
 button.
button.Click the Preview changes button to preview the theme.
Note that the theme preview is applied only to the Dynamic Themes view and is dropped when you leave the page. However, the page retains the most recent theme settings.

 button.
button.The theme will become available in the Application Settings of the user details (click the user name in the menu bar and select Settings from the context menu). Uploaded themes are available to all users with access to their Settings.
Every user can modify only properties within Sampler and hence only the last theme from the Process Management Console. It is not possible to modify or download other uploaded themes.
To upload a zip archive with CSS themes for the Application User Interfaces, do the following:
 button in the upper right corner.
button in the upper right corner.The theme is now available in the Application Settings of the user details (click the user name in the menu bar and select Settings from the context menu). Uploaded themes are available to all user with access to their Settings.
To undeploy a themes from the server, do the following:
 button in the upper right corner.
button in the upper right corner.To download a zip archive with the CSS files of the last modified theme for the Application User Interfaces, do the following:
 button in the upper right corner.
button in the upper right corner.