
To create and modify a themes in PDS with your application, we recommend to download the theme from the Sampler through the Process Management Console and import it into the vaadin-war project of your LSPS application.
You will need to set up the Sass compiler to compile your themes and register your scheme with the <YOUR_APP>.vaadin.util.Constants class.
To create a custom theme for your application, proceed as follows:
<YOUR_APP>-vaadin-war/src/main/webapp/VAADIN/themes. ) button and then the Download (
) button and then the Download (  ) button.
) button.<PATH_TO_YOUR_APP>-vaadin-war/src/main/webapp/VAADIN/themes/<YOUR_THEME_NAME> folder.<YOUR_APP>-vaadin-war/src/main/webapp/VAADIN/themes, refresh the directory.Change to the theme directory and edit the main class name in the style.scss file.
Every theme has a style.scss file that includes all relevant scss file in the theme. It is the included scss files you need to change: if possible, introduce your changes to the sass/theme-<THEME_NAME>_variables.scss file before modifying any other scss files.
<YOUR_APP>.vaadin.util.Constants class.Compile and deploy your application.
If you are running a server, the new css files are hot-deployed on sass compilation so it is not necessary to compile and re-deploy the application.
To compile the modified themes, you need to set up the Saas compiler.
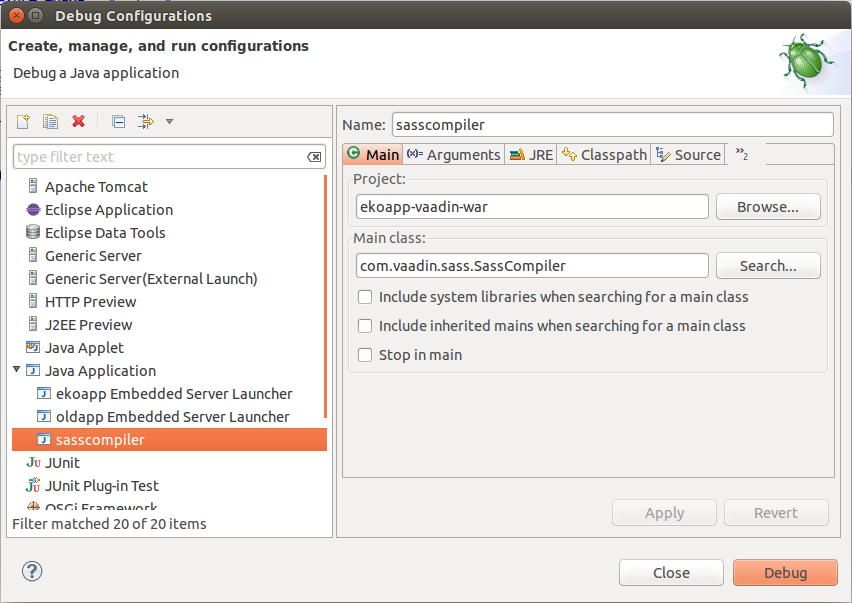
To set up the run configuration of the Sass compiler in PDS, do the following:
<YOUR_APP>-vaadin-warcom.vaadin.sass.SassCompiler 
Switch to the Arguments tab and define the input scss file and output css file as Program arguments (make sure to define the scss file as the first argument): the output css file must be located in the theme directory and have the name styles.css.
For the provided themes, the main scss is the style.sccs file, which includes the relevant scss files so for the themes delivered with LSPS, the arguments are defined as follows:
To set the default theme for your application, open the Constants.java class located in <YOUR_APP>-vaadin/src/main/java/<YOUR-PCKG>/vaadin/util/ and the DEFAULT_THEME value.
Make sure the theme is among the THEMES value.