Documents serve to interact with the user via pages with business data that are not dependent on a process: documents are available as long as their definition is on the server.
Documents are defined in the document definition: you can create one or multiple Documents in one document definition. Typically, you want to create your documents in a dedicated Module to allow you to unload the Module without side effects later if necessary. Once you have created a Module with document definitions, all you need to do is upload the Module: The documents will be available in the Document tab of the users as long as the Module remains on the server.
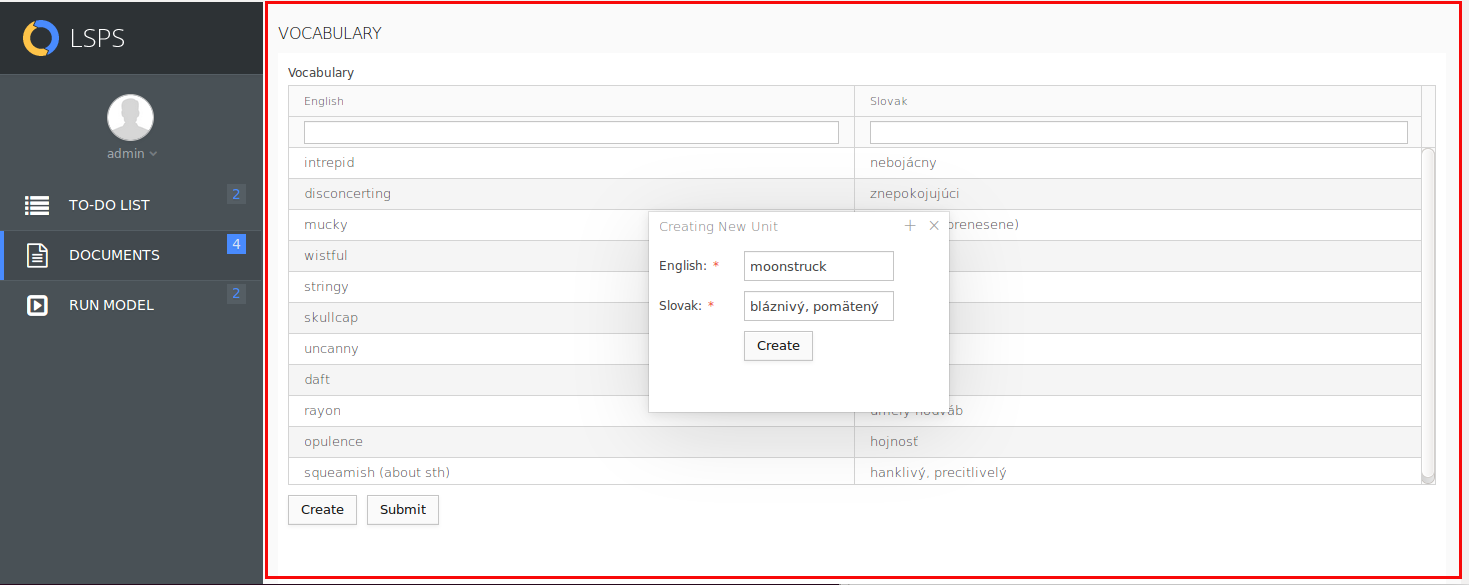
The default application displays the list of Documents available on the server on the Documents tab:

To define a new document, do the following:
Title: document title displayed in the web application
The title is a String expression, which is re-evaluated on document refresh (for details on the refresh mechanism refer to Application User Interface Forms User Guide).
Parameters: list of input arguments of simple data types used by the document
Parameters are meant to pass data to the document. Note that documents with parameters are not visible in the Documents list in the application.
To define where to navigate when the user submits a document, define the Navigation property closure: The closure gets as its input parameter all To-Dos that were created when the document form called the createModelInstance() or a synchronous sendSignal() functions.
For example, let's assume a document that references a form with a Button component. The Button component defines an ActionListener with the handle expressions
createModelInstance(true, findModels("MyModel", 1.0, true) [0], [->]) andsendSignal(true, findModelInstances("MyModel", 1.0, true, [->]), "Consider roll-back action.")The To-dos created by the calls are input of the Navigation closure so you can navigate to one of the to-dos.
You can navigate to to-dos, application pages, external URLs, documents. Here are some examples:
{todos:Set<Todo> ->
new TodoNavigation(
todo -> getTodosFor(getPerson("admin"))[0],
openAsReadOnly -> false)
}
To navigate to a to-do created from the document, use the input parameter of the navigation closure that holds to-dos created by a createModelInstance() or a synchronous sendSignal() functions: to navigate to the first to-do created by the document form, define Navigation as
{todos:Set<Todo> ->
new TodoNavigation(
todo -> todos[0],
openAsReadOnly -> false)
}
//navigating to a saved document;
//getMySavedDoc() is a query that returns a SavedDocument):
{ s:Set<Todo> ->
new SavedDocumentNavigation(savedDocument -> getMySavedDoc())
}
~~~~~~ //navigating to an external URL: { s:Set<Todo> -> new UrlNavigation(url->"www.whitestein.com")} ~~~~~
You can also define the Navigation Factory function so you can use it then Navigation property so you do not have to explicitly instantiate the Navigation object with parameters.
Example Navigation Factory
getDateFormNavigation(1) //instead of //new DocumentNavigation( // documentType -> dateForm(), // parameters -> ["id" -> 1] // )
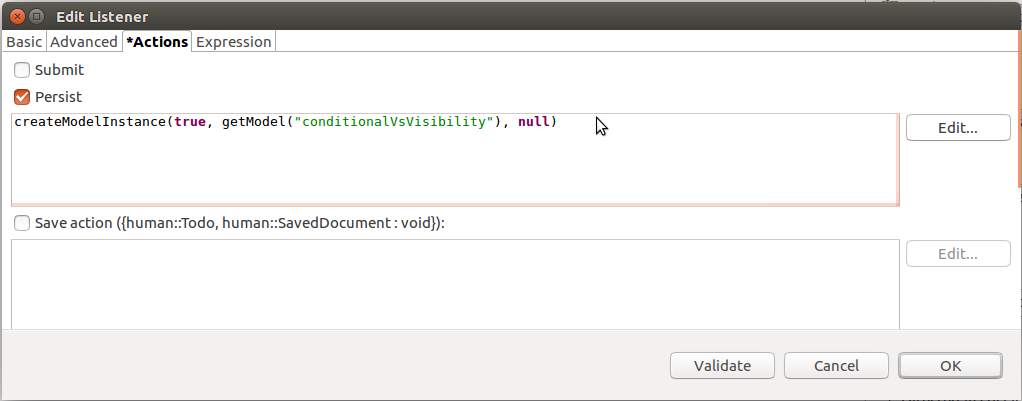
To create a model instance from a document and then navigate to one of its To-dos, do the following:
createModelInstance(true, getModel("myModelName"), null)