
When customizing the theme of the Application User Interface, use the exposed variables of the themes if possible.
If further customization is required, create your own theme. Consider setting up the sass compiler to be able to preview your changes instantly in the browser.
To create a custom theme for your application, proceed as follows:
<YOUR_APP>-vaadin-war/src/main/webapp/VAADIN/themes with default themes.lsps-valo, lsps-dark or lsps-blue..my-theme {
@include addons;
@include lsps-valo-base;
@include theme-app;
}
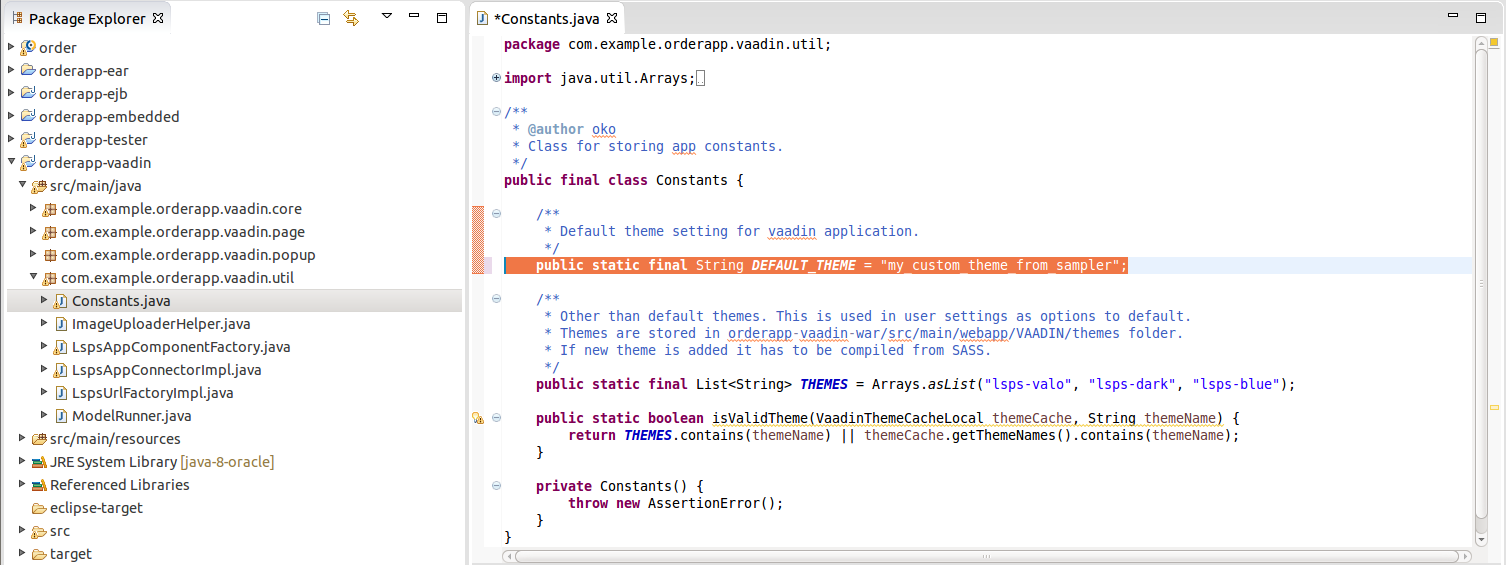
<YOUR_APP>-vaadin/src/main/java/<YOUR-PCKG>/vaadin/util/ and add the theme name to THEMES. Set it as default in the DEFAULT_THEME constant. public static final List<String> THEMES = Arrays.asList("lsps-valo", "lsps-dark", "lsps-blue", "lsps-custom");

Change to the theme directory and edit the respective scss files.
The default themes have a style.scss file that import the relevant scss files. It is the included scss files you need to change. If possible, introduce your changes to the sass/theme-<THEME_NAME>_variables.scss file before modifying any other scss file.
Make sure none of your custom classes clash with system classes (Vaadin and GWT classes).
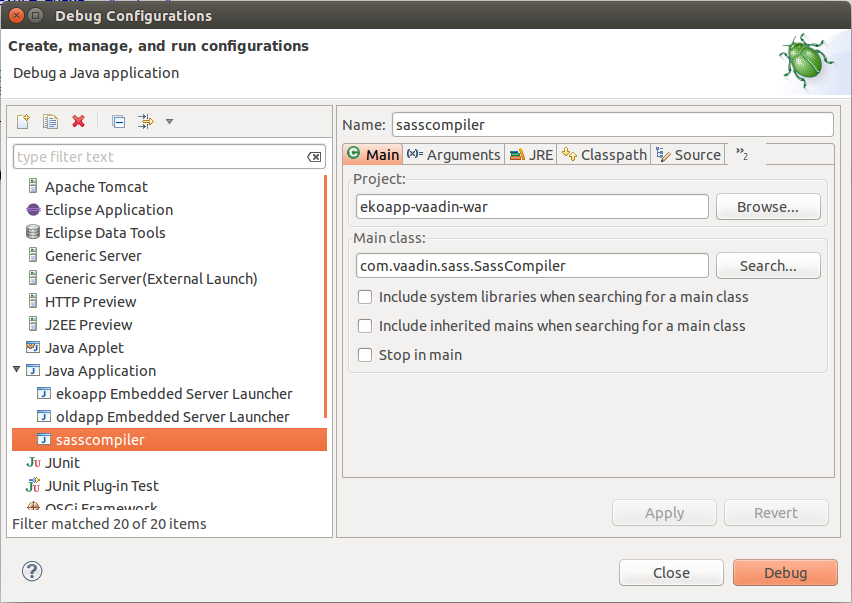
Consider setting up the run configuration for the Sass compiler so you don't have to rebuild the entire application to see the theme changes:
Once set up, you simply introduce your change to the scss files and run the saas compiler configuration to preview your changes. If you are running the SDK Embedded server with the application, the new css files are hot-deployed so it is not necessary to compile and re-deploy the application.
web.xml in the <YOUR_APP>-vaadin-war project to false.To create a new rule in your theme, do the following:
@mixin _textarea {
.v-textarea {
width: 100% !important;
min-width: 100px;
}
}
...
@import "../../../VAADIN/themes/wtpdfviewer/wtpdfviewer.scss";
@import "sass/_textarea.scss";
.my-theme {
@include addons;
@include lsps-valo-base;
@include theme-app;
@include _textarea;
}
...
If you want to preview the changes in LSPS Application often without recompiling other themes, do the following:
productionMode parameter in <YOUR_APP>-vaadin-war/src/main/webapp/WEB-INF/web.xml to false.Set up a Sass compiler configuration that will run mvn exec:java -Dexec.mainClass="com.vaadin.sass.SassCompiler" -Dexec.args="<INPUT_SCSS> <OUTPUT_CSS>":
<YOUR_APP>-vaadin-warcom.vaadin.sass.SassCompiler 
styles.css.The main scss is the style.sccs file with the relevant scss-files imports so the arguments are defined as follows:
src/main/webapp/VAADIN/themes/<THEME_NAME>/styles.scss
src/main/webapp/VAADIN/themes/<THEME_NAME>/styles.css
Important: In Google Chrome, make sure to have the Chrome DevTools displayed (press the F12 key) and caching is disabled (go to the Network tab and select Disable cache)
The application default style is based on Vaadin's Valo and extends this theme: The theme's Settings are exposed in the src/main/webapp/VAADIN/themes/\<THEME_NAME>/sass/_variables.scss file of the *<YOUR_APP>-vaadin-war* project. Therefore if you want to change only the general theme properties, do so in the _variables.scss file:
The application themes are located in the src/main/webapp/VAADIN/themes/ directory.
To set the default theme for your application, open the Constants.java class locate in <YOUR_APP>-vaadin/src/main/java/<YOUR-PCKG>/vaadin/util/ and the DEFAULT_THEME value.
public static final String DEFAULT_THEME = "my_theme";
Make sure the theme is among the THEMES value.