LSPS Documentation
A Link component (  ) serves to navigate away from the page on click: it is rendered as <a> with the href attribute.
) serves to navigate away from the page on click: it is rendered as <a> with the href attribute.
The advantage of a Link over an Action Link is that you can open a target location in a new tab or window. Also you can calculate the navigation link lazily in the Click Listener expression.
The component defines the following:
new UrlNavigation(url -> "www.whitestein.com")
Note: To create a link that will download a resource, use the Download component.
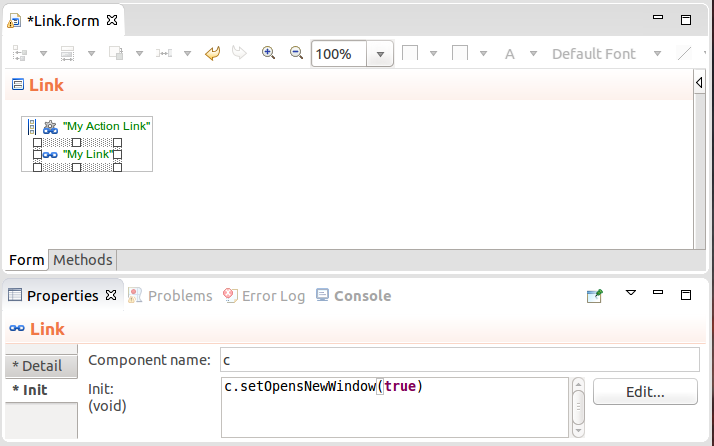
To open the target location in a new tab or window, set the OpensNewWindow on the Link component to true by calling the setOpensNewWindow(true) method.