
Important: This guide documents the forms as implemented by the
uimodule, as opposed to the experimental implementation in the forms module of the Standard Library.
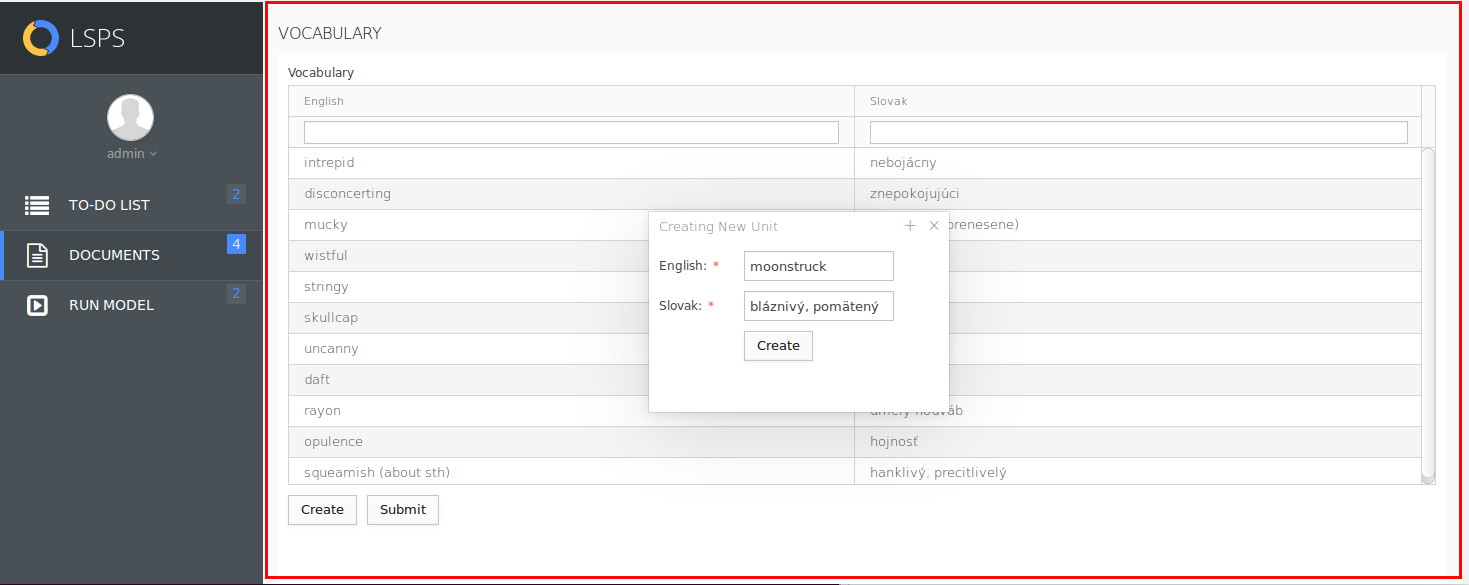
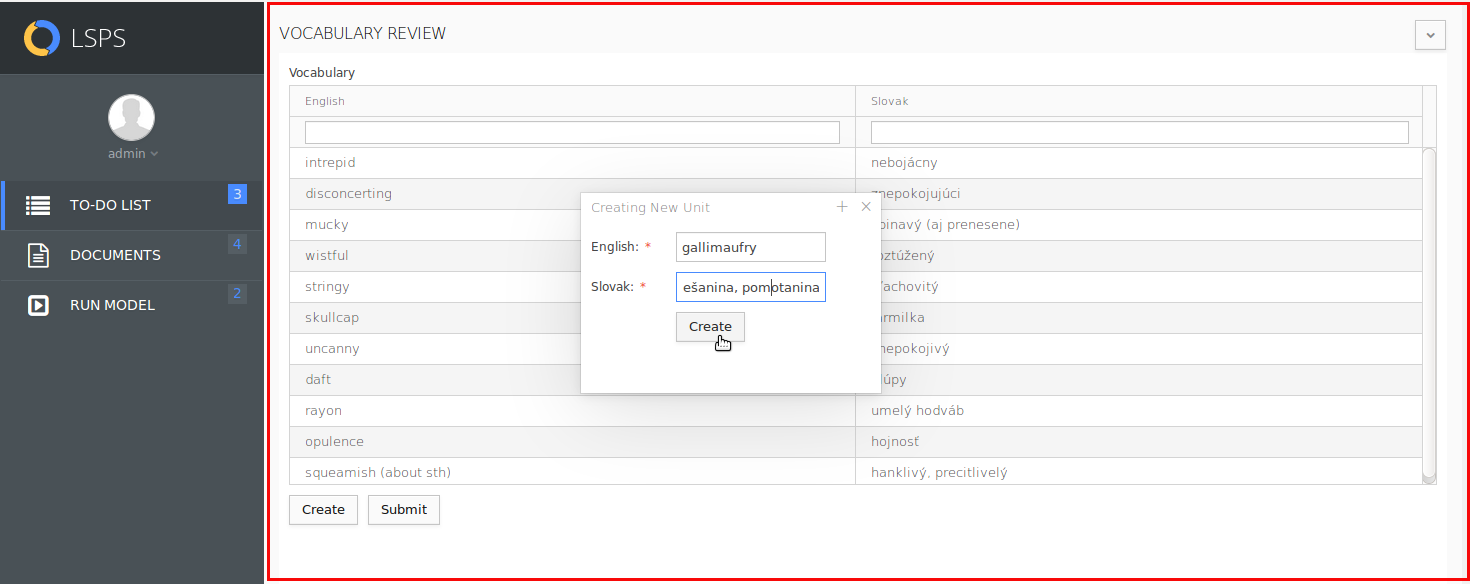
The form defines the content of a to-do or document which is displayed in the front-end application, the Application User Interface (To-dos are produced by the User Task and dedicated objects called documents. It serves to obtain information from the front-end user: The user opens the to-do or document, fills out the form, and submits it: On submit, the document instance ceases to exist, and the to-do becomes accomplished and the execution of the process instance can continue.


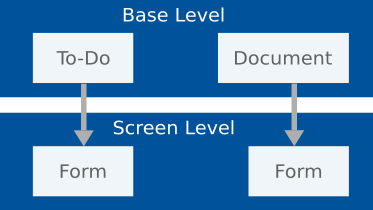
A context level, called screen context, is created.
The screen context isolates the form data from the data of the model instance, which exists on the base level: the form context exists on another level, called the screen level, which overlays the model instance execution level. With the contexts separated, the user can change the data in the form without changing the data in the model instance. Only when the user submits or persists the form is the data from the form context merged into the data of the model instance context.

In the screen context, the form variables are initialized, the form is built and rendered as web content.
The form is build based on the form definition, which holds a tree of form components, such as, input fields, radio lists, etc. Each component produces events whenever it records some action. The events can be caught by listeners which are attached to the component. When a listener catches its event, the event is queued and processed in the event-processing cycle. The way the event is processed is defined by the listener.
For example, if the user clicks a button, the button fires an event, called the ActionEvent. The event is caught by the ActionListener attached to the button component and sent to the event-processing cycle. Based on the listener properties, it can cause refresh of form components, persisting of data, submit of the to-do or document, etc.
You can create a custom form component that will be available in the form-editor palette just like standard components.