To create a CRUD table over a collection of objects, use the Generic View component provided by the Scaffolding Library: the component automatically generates the table
Note that scaffolding on UI forms is primarily intended for records and might not work if its objects are of other data type or of different types. From the table you will be able to create a new instances of the records, and delete and modify the existing ones.
For example, if you have a record Book with the fields isbn and title, and you define a list of book instances as the content of the Generic View component, the rendered table will have the columns isbn and title.
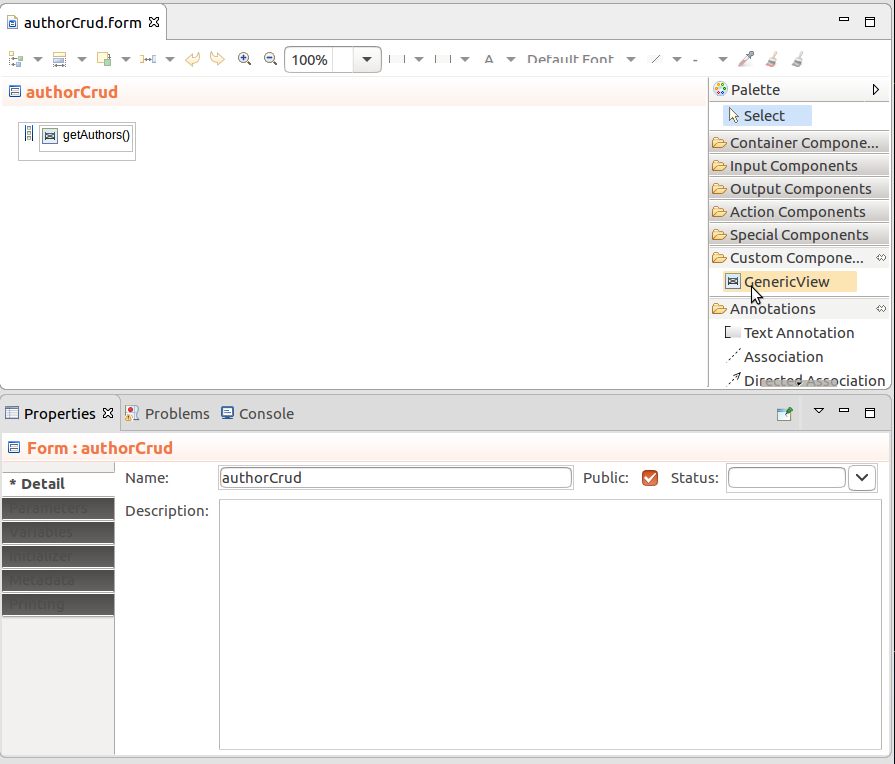
To create a CRUD component in a ui form, do the following:
In your form definition, insert the Generic View component available under Custom Components.

List of Objects that are the content of the form component
Each object is represented by a table row.
For object of a simple type, their value is rendered in a sole column; for objects of a record type, the value of each field is renderer in its own column; Note that this can be overridden by the record options property.
If the Object expression returns an empty Collection, the table is considered to operate over this data type, hence if the table is editable and you click Create new instance, the table creates a new instance of this type).
The component rendered instead of the default Submit button
This expression has no impact on the OK & Persist button, which is displayed when creating a new instance in a Collection of shared Records from the Generic View.
Custom record rendering
If defined, the table renders does not use the generic CRUD table but the form defined in this map to render the record data whenever it appears in the Generic View.
[
Author -> new RecordOptions(
linkDisplayName -> {o:Object-> cast(o, Author).name},
recordCustomForm -> {o:Object -> new OutputText(content ->{->"anonymous"})}
),
Book -> new RecordOptions(
propertyVisibilityDefault -> false,
propertyOptions -> [
Book.name -> new PropertyOptions(
propertyVisibility -> true
),
Book.authors -> new PropertyOptions(
propertyVisibility -> true
)
]
)
]
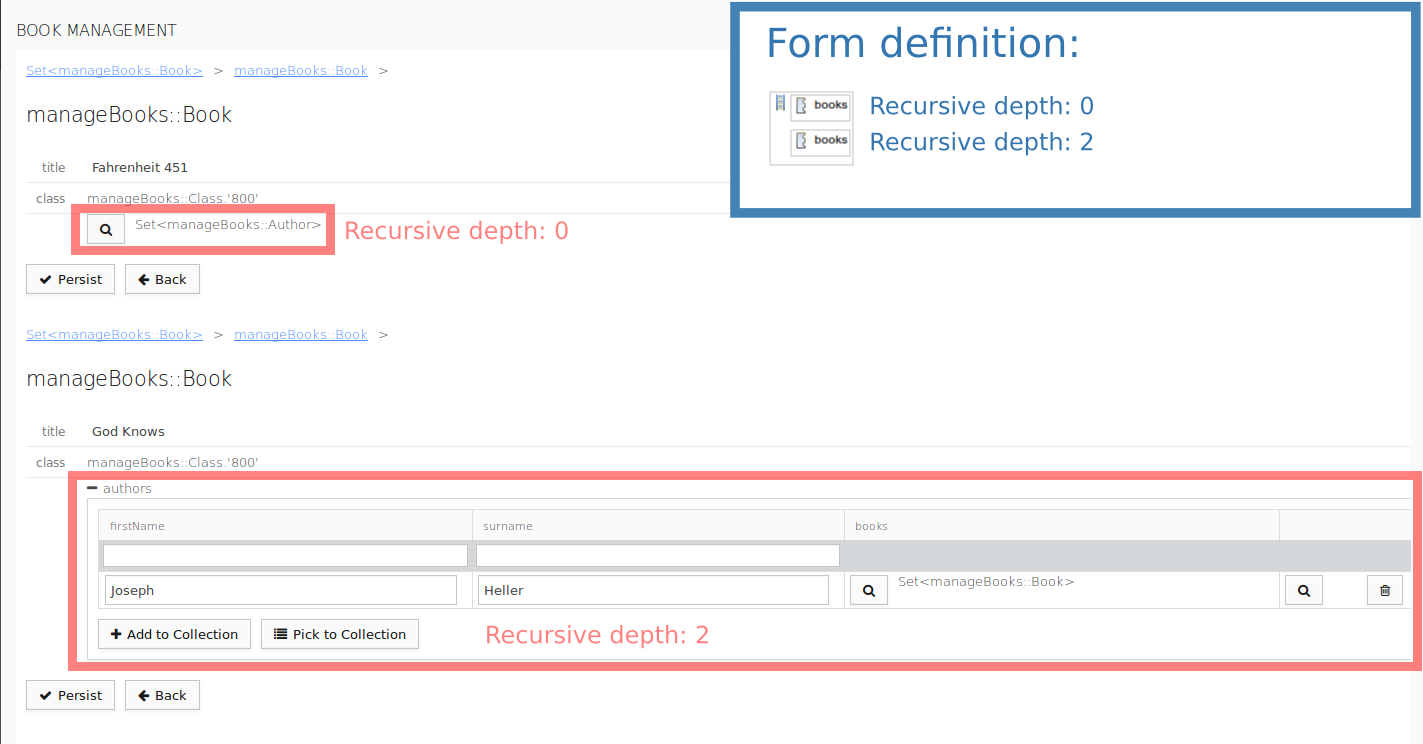
When the Generic view has records as its content and the record has a relationship to another record, the rendered CRUD table contains a column with a link to the related record. When you click the link, the data of the related record is displayed in its own component. You can navigate back with a breadcrumb.
However, you can display such related objects as part of the CRUD component: define the Recursive property on your Generic View as an Integer that represent the number of relationships to navigate through: The reachable record instances are rendered as a nested component that can be expanded.
Note: The component immediately loads the data within the reach of one relationship so that when requested the data is already available.