
Required result: The user accesses a Grid with entries of a shared Record type via a document. When they click the Edit column in a row, a Popup with editable data of the row is displayed. They can either save the changes or drop the changes. If someone else has edited the applicant in the meantime, log a notification.
The Popup form is reusable: the same form is used on two occasions: when creating a new applicant and when editing an existing applicant:
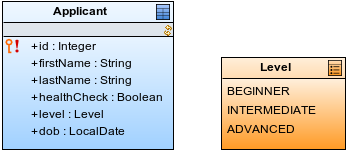
We will use the Applicant shared record displayed below.

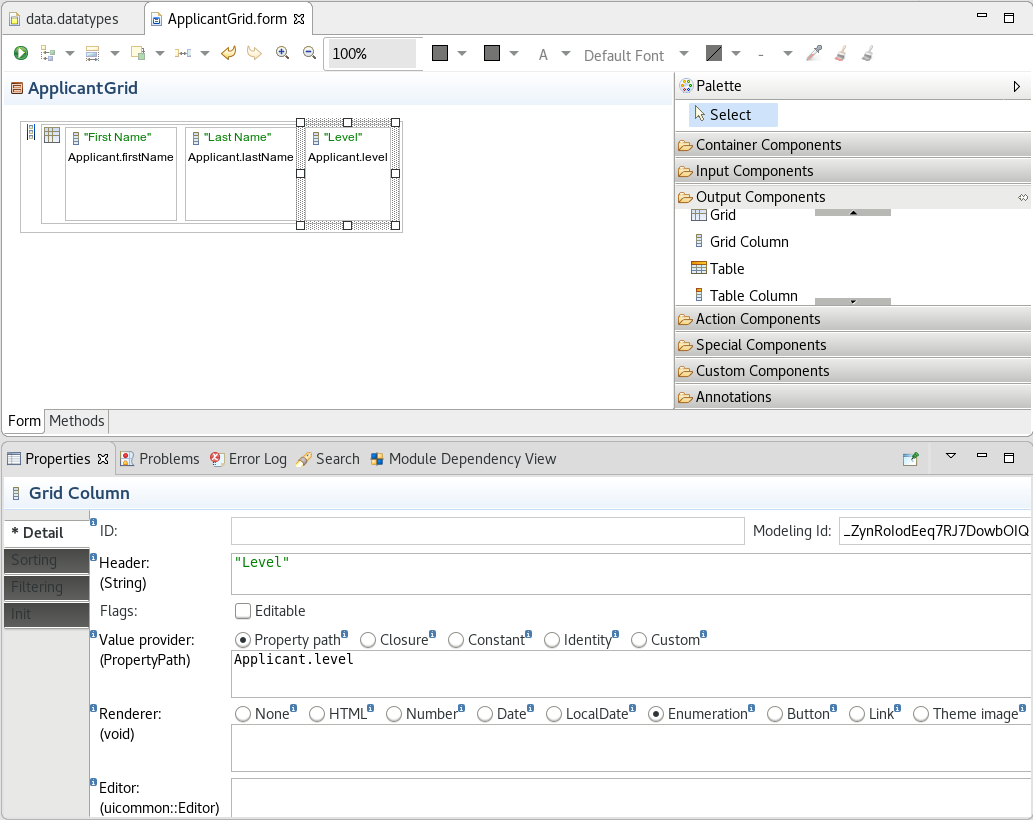
Create a form with the list of applicants:
ApplicantGrid.applicantListGrid.Applicant.Applicant.firstName, Applicant.lastName, and Applicant.level.
To display the applicant data in a popup and to create a new applicant, you will create not only the form for the popup but also an object that will hold a copy of the applicant data. This will allow the user to close the popup without saving any changes they might have made. Were you to use the applicant object directly in the popup, the changes in the form would be applied immediately on the object.
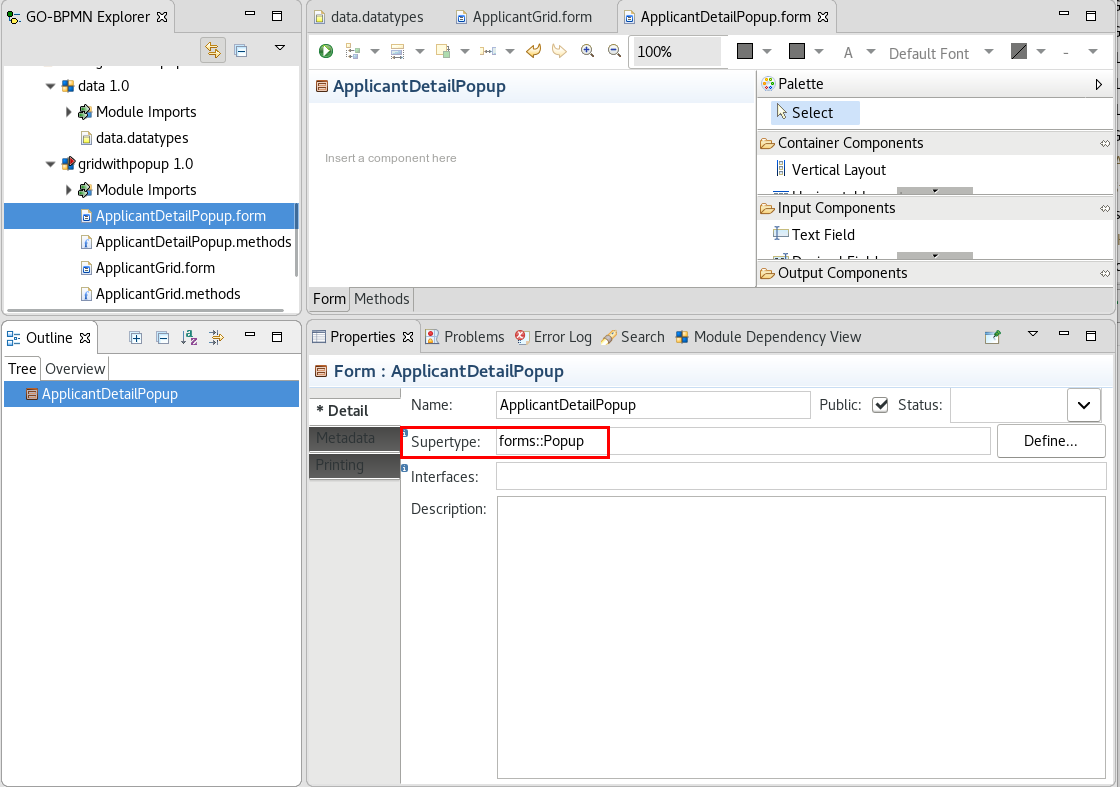
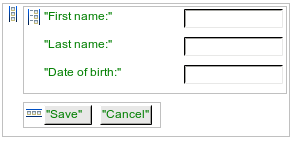
Create the form for the details:
ApplicantDetailPopup.forms::Popup and make sure it is public. 
applicant and type to Applicant.
public ApplicantDetailPopup(Applicant applicant){
applicantProxySet := createProxySet(null);
//change proxy of the applicant object is assigned
//so that changes on the applicant are stored only after the user clicks Save:
this.applicant := applicantProxySet.proxy(applicant)
}

{ click:ClickEvent ->
//apply the changes if the record has not been changed in the meantime;
try applicantProxySet.merge(true)
catch "com.whitestein.lsps.common.OptimisticLockException" ->
//log a message if the record has been changed:
log("failed to merge changes", 100);
notify(
caption -> "Conflict on merge",
description -> "Your changes could not be saved: the data was changed."
);
end;
//close the popup:
this.setVisible(false)
}{ click:ClickEvent ->
this.setVisible(false)
}Now you need to display the data of an applicant in the popup when the user clicks an Edit button:
"Edit".{ clickedApplicant:Applicant ->
//create the popup with details:
def ApplicantDetailPopup appDetailPopup := new ApplicantDetailPopup(clickedApplicant);
//display the popup:
appDetailPopup.setVisible(true);
//set listener on the popup, so the grid with applicants is updated when the popup closes:
appDetailPopup.setPopupCloseListener({ e->applicantListGrid.refresh()});
}To allow the user to create a new applicant from the form, do the following:
public ApplicantDetailPopup(){
//proxy set init:
applicantProxySet := createProxySet(null);
//change proxy diretly over the Applicant type:
applicant := applicantProxySet.proxy(Applicant)
}{ click:ClickEvent ->
//creates the public popup with the non-parametric constructor:
def ApplicantDetailPopup appDetailsPopup := new ApplicantDetailsPopup();
appDetailPopup.setVisible(true);
//refreshes the grid so it contains the new applicant:
appDetailPopup.setPopupCloseListener({ e->applicantListGrid.refresh()});
}
You can download the tutorial example here.