
When customizing the theme of the Application User Interface, use the exposed variables of the themes if possible.
If further customization is required, create your own theme. Consider setting up the sass compiler to be able to preview your changes instantly in the browser.
While you can create a new theme from scratch, it is recommended to extend an existing theme. To create a custom theme for your application based on an existing theme, proceed as follows:
<YOUR_APP>-vaadin-war/src/main/webapp/VAADIN/themes with default themes.lsps-valo, lsps-dark or lsps-blue).<YOUR_THEME>/styles.scss, change the theme class name to your theme name: Make sure the directory name and the theme name are identical.
/*
changed .lsps-valo to .my-theme
*/
.my-theme {
@include addons;
@include lsps-valo-base;
@include theme-app;
}
In <YOUR_APP>-vaadin/src/main/java/org/eko/processapp/core/AppUIProvider.java, override the getThemeManager() method so it uses the ThemeManager constructor with all the themes.
@Override
protected ThemeManager getThemeManager() {
ImmutableSet<String> themes =
ImmutableSet.of("lsps-dark", "lsps-valo", "lsps-blue", "my-theme");
//my-theme passed as default:
return new ThemeManager("my-theme", themes);
}
The default themes have a style.scss file that imports the relevant scss files. It is the included scss files you need to change. If possible, introduce your changes to the sass/_variables.scss file before you create or modifying other scss files.
Make sure none of your custom classes clash with system classes (Vaadin and GWT classes).
Important: Make sure that the name of the directory with your theme and the style class defined in its style.scss file have the same value.
It is recommended to modify your theme primarily using the exposed variables in the <YOUR_THEME>/sass/_variables.scss file.
Example _variables.scss
If you need to add an scss rule, do the following:
@mixin _textarea {
.v-textarea {
width: 100% !important;
min-width: 100px;
}
}
...
@import "../../../VAADIN/themes/wtpdfviewer/wtpdfviewer.scss";
@import "sass/_textarea.scss";
.my-theme {
@include addons;
@include lsps-valo-base;
@include theme-app;
@include _textarea;
}
-------->8
If you want to preview the changes in LSPS Application often without recompiling other themes, do the following:
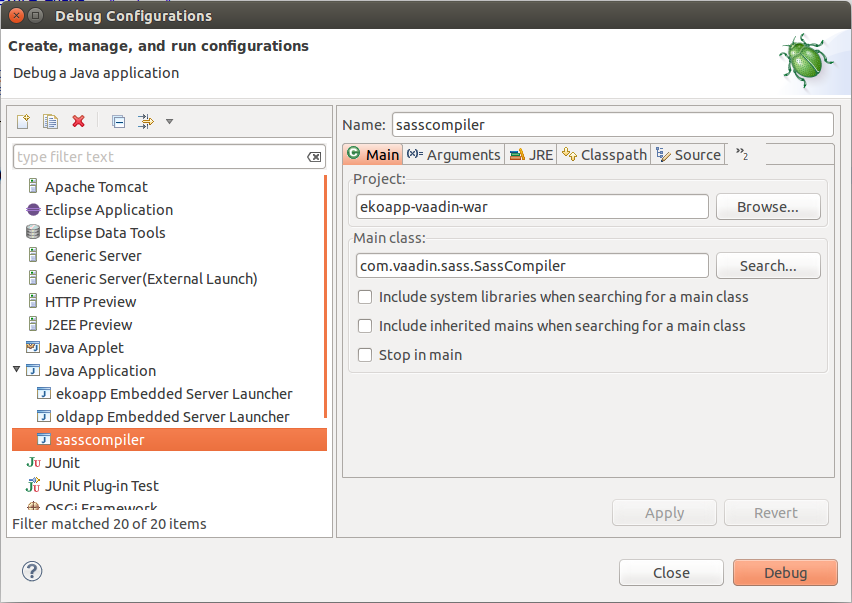
productionMode parameter in <YOUR_APP>-vaadin-war/src/main/webapp/WEB-INF/web.xml to false.Set up a Sass compiler configuration that will run mvn exec:java -Dexec.mainClass="com.vaadin.sass.SassCompiler" -Dexec.args="<INPUT_SCSS> <OUTPUT_CSS>":
<YOUR_APP>-vaadin-warcom.vaadin.sass.SassCompiler 
styles.css.The main scss is the style.sccs file with the relevant scss-files imports so the arguments are defined as follows:
Important: In Google Chrome, make sure to have the Chrome DevTools displayed (press the F12 key) and caching is disabled (go to the Network tab and select Disable cache)
The application default style is based on Vaadin's Valo and extends this theme: The theme's Settings are exposed in the src/main/webapp/VAADIN/themes/<THEME_NAME>/sass/_variables.scss file of the *<YOUR_APP>-vaadin-war* project. Therefore if you want to change only the general theme properties, do so in the _variables.scss file:
The application themes are located in the src/main/webapp/VAADIN/themes/ directory.
To set the default theme for your application, open the AppUIProvider class in the *<YOUR_APP>.core* package of the <YOUR_APP>-vaadin project and override the getThemeManager() method so it returns a ThemeManager with the theme.
@Override
protected ThemeManager getThemeManager() {
ImmutableSet<String> themes = ImmutableSet.of("lsps-dark", "lsps-valo", "my-theme");
return new ThemeManager("my-theme");
}