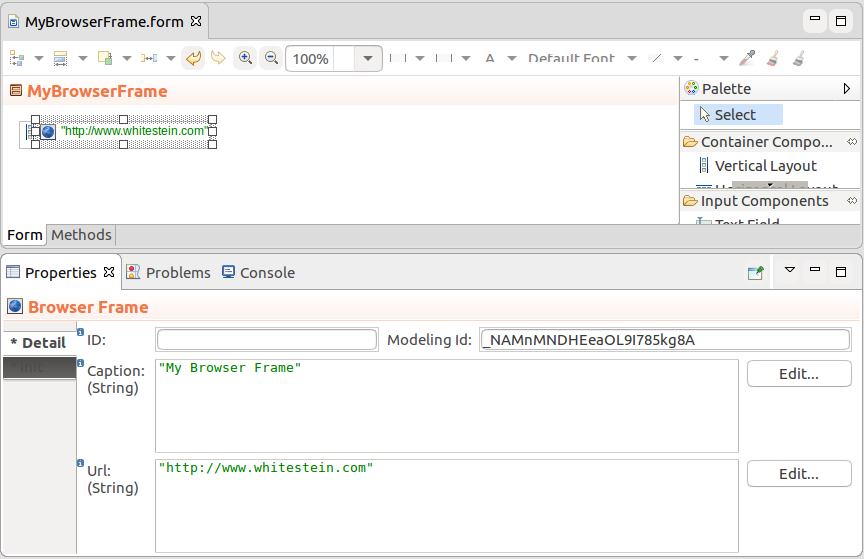
The Browser Frame renders as a view with the URL content. The target URL is defined in the URL property as a String, for example "http://www.whitestein.com".
To URL is loaded when the frame is initialized; to refresh the Browser Frame, call its setURL() method.

The Image (  ) component renders an image which is defined as a
) component renders an image which is defined as a DownloadableResource object of the image component.
The image objectj can be:
ThemeResource which defines a file from the current CSS schemaFileResource with a file uploaded with your modulesExternalResource with an external URL to anTo display an image in your form, do the following:
 ) component into your Form.
) component into your Form.setSource() method.Note that the component does not check the type of the source. If you serve it a source of an incorrect type, it might result in a runtime exception or the content might not be displayed.
Expression that adds an Image located in the module to a Vertical Layout
def Image image := new forms::Image();
image.setSource(new FileResource({ -> getResource("image description", "resource/picture.jpg")}));
myVerticalLayout.addComponent(image);Expression that an Image component with an image located in the current theme
def Image image := new forms::Image();
image.setSource(new ThemeResource("icons/auth_delegate.gif"));
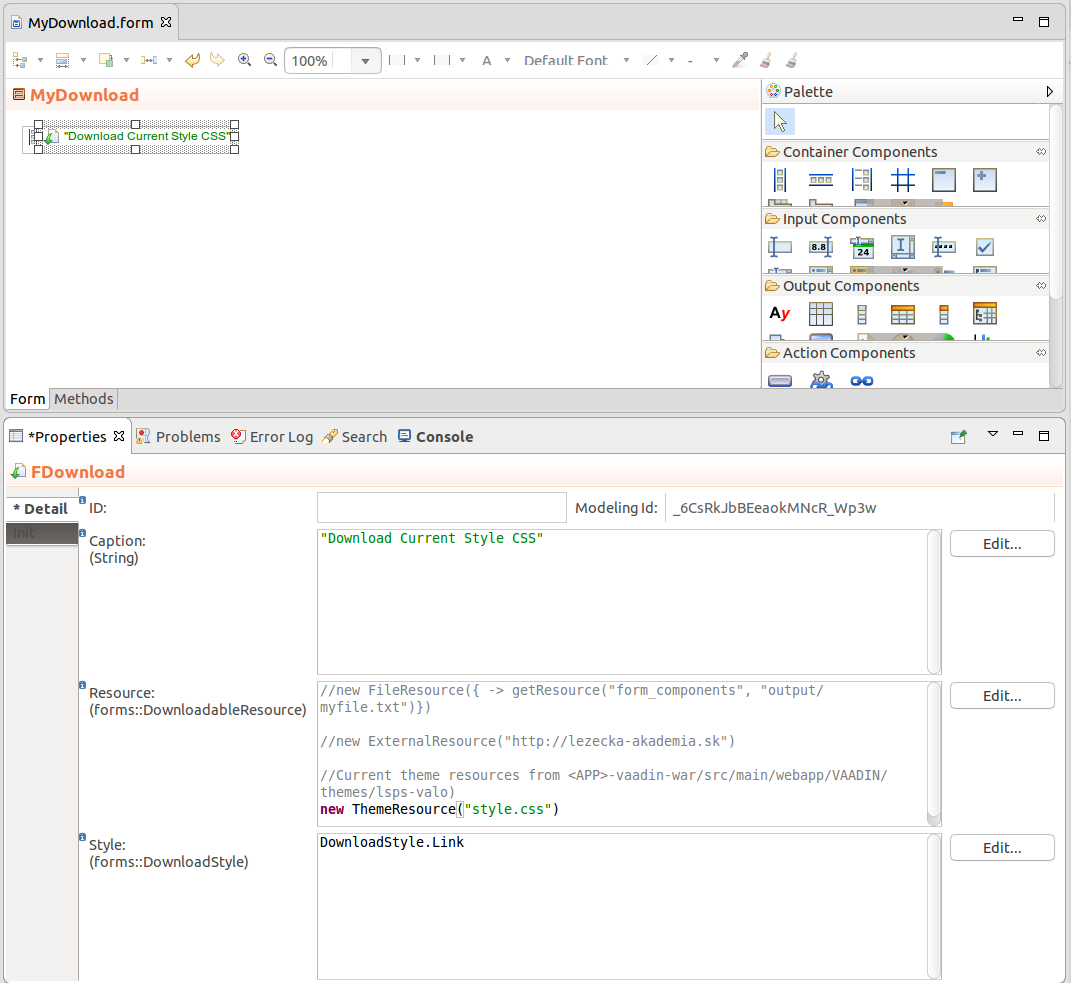
imageThe Download (  ) component is rendered as a link or button, which downloads a resource when clicked. The resource can be a file uploaded with your modules, an external URL resource, or a file from the current application schema.
) component is rendered as a link or button, which downloads a resource when clicked. The resource can be a file uploaded with your modules, an external URL resource, or a file from the current application schema.
Downloads define the following type of data sources:
To create a Button or Link that starts a file download when clicked, do the following:
 ) component into your Form.
) component into your Form.Expression that returns a Download component
new Download(
"Download",
new FileResource({ ->
getResource("form_components", "output/myfile.txt")
}),
DownloadStyle.Link)

Important: In the Vaadin 8 implementation, this component is not supported. For more information, refer to information on Vaadin 8 upgrade.
The Calendar  component serves to display and manage event data. The calendar API required that the event data be wrapped in CalendarItems.
component serves to display and manage event data. The calendar API required that the event data be wrapped in CalendarItems.
Calendar can be rendered in the month, week, and day mode.
Calendar entries are defined as a list of CalendarItems returned by the calendar item provider, that can be either a ClosureCalendarItemProvider or a ListCalendarItemProvider.
new ClosureCalendarItemProvider(
{ from, to ->
collect(
//get data of event that occur within the displayed period:
select(
tripEvents,
{e:TripEvent ->
e.startDate <= to || e.endDate >= from
}
),
//Create CalendarItems over the data:
{e:TripEvent ->
new forms::CalendarItem(
allDay -> true,
data -> e,
endDate -> e.endDate,
caption -> e.description,
startDate -> e.startDate)
}
)
}
)
In the component, you can handle the following events:
TripCalendar.setCreateListener (
{ x:forms::CalendarCreateEvent ->
//display popup for event creating (event is created on button click
//in the popup and added to the business data):
createPopup(x.from, x.to).show();
TripCalendar.refresh()
}
);
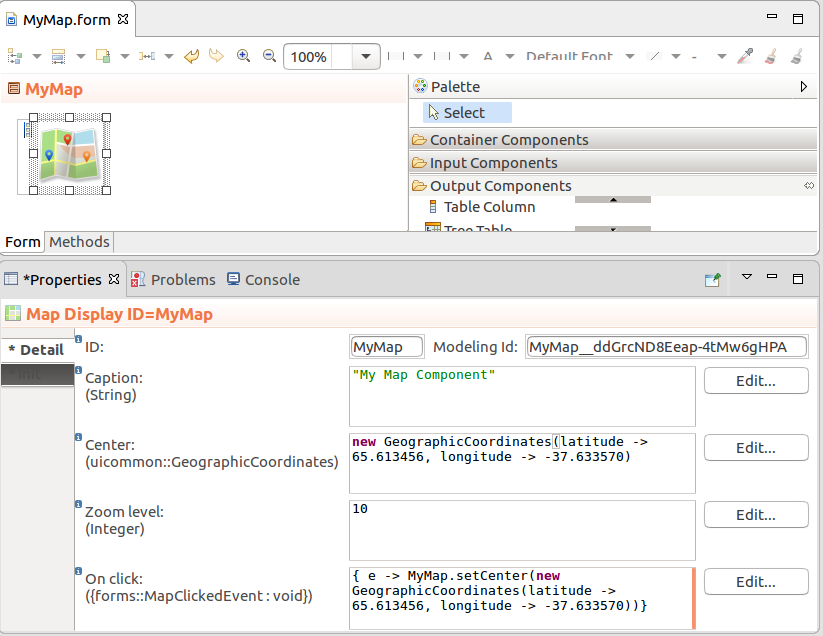
The Map Display  component renders as an OpenStreetMap with the defined center location, zoom, and one or multiple markers. You can work with map markers with the maps methods addMarker(), removeMarker(), onMarkerClick(), and onMarkerDrag().
component renders as an OpenStreetMap with the defined center location, zoom, and one or multiple markers. You can work with map markers with the maps methods addMarker(), removeMarker(), onMarkerClick(), and onMarkerDrag().
Note: To work with the client GPS coordinates, use the Forms.detectLocation() method.
Map Properties

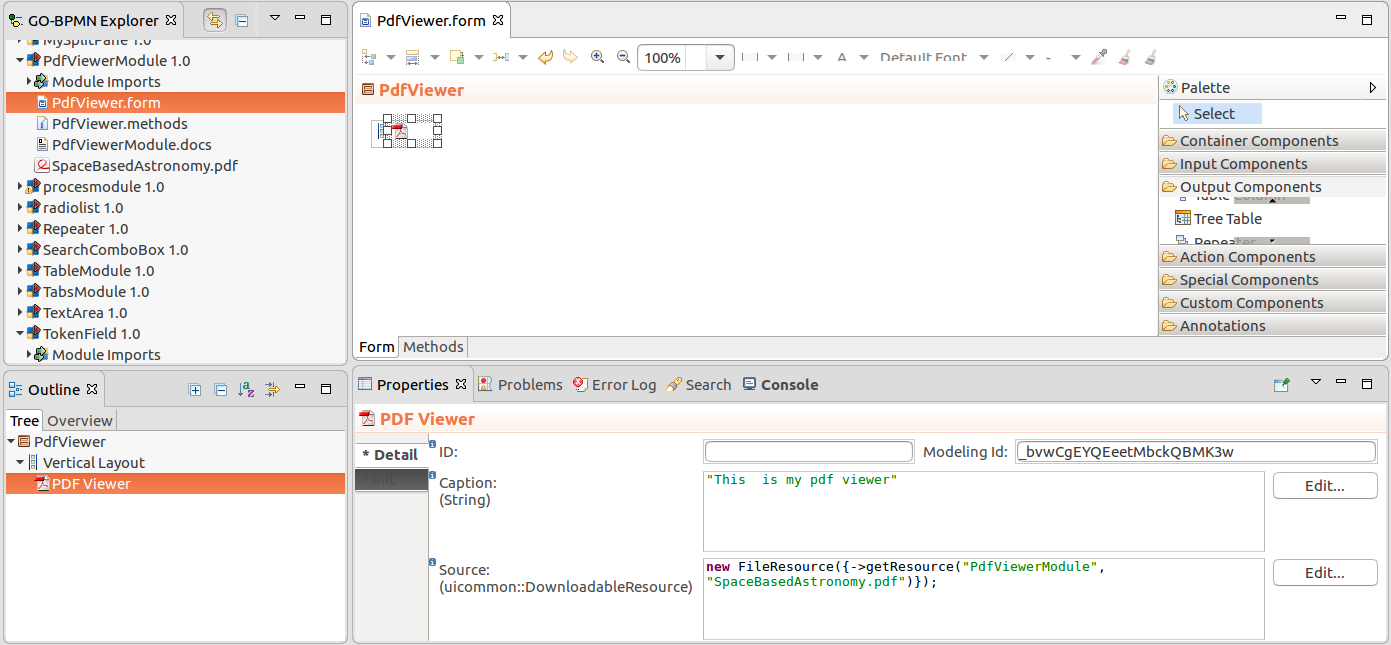
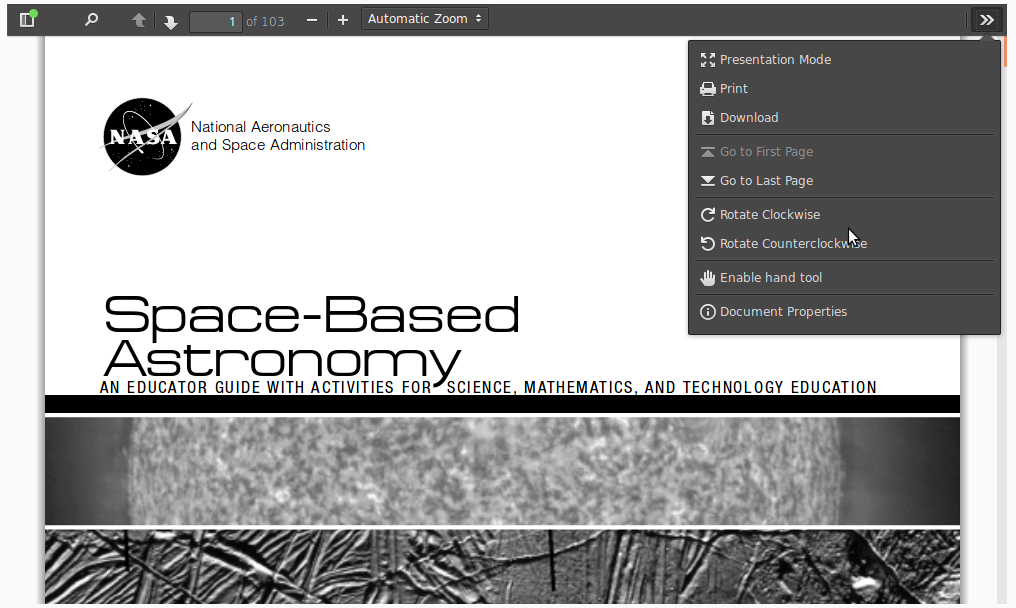
The PDF Viewer component, PDFViewer,  displays a PDF defined as a FileResource; for example,
displays a PDF defined as a FileResource; for example, new FileResource({->getResource(thisModel().name, "MyDoc.pdf")}).
When opening a PDF in your browser, the browser saves data about the currently open page, applied zoom, and sidebar position. By default, the PDF Viewer component applies this data when it is available: you can enable or disable this behavior with the restoreLastPdfState() method.