To reuse an existing ui form, insert into your current form the Reusable Form component and set it to reference the existing form: On runtime, the Reusable Form inserts the referenced form into your form tree and renders it as its part.
Note that events that occur in Reusable Forms are not visible to the parent form and vice versa. To enable handling of events between the reused form and the parent form, you will need to define interface elements using the Container component:
To catch an event produced by the parent form and handle it in the reused form:
- Wrap the reused form content in a Container component.
- Define a Public Listener that will listen for the event in the parent form.
- Add the Public Listener to the parent form.
Detailed instruction are available in Sending Events to a Reused Form.
Note: If a public listener needs to listen on another higher parent context, you can register the listener as a delegate listener on the mediating Container.
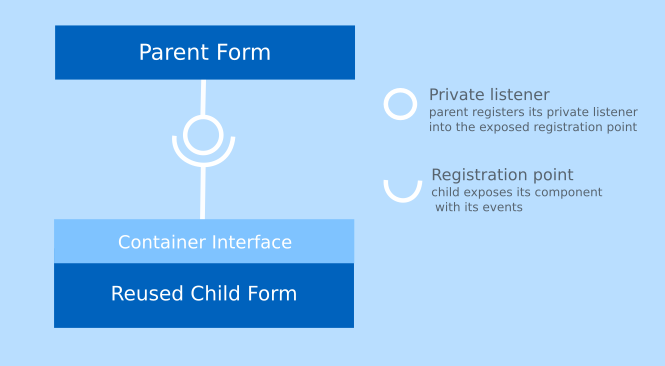
To catch an event produced by a reused form and handle it in the parent form:
- Wrap the reused form in a Container component.
- Define a Registration Point that will expose its component.
- Define a Private Listener on the parent form that will be registered with the Registration point and listen for the event.
Detailed instruction are available in Receiving Events from a Reused Form.
Note: Registration points are implemented as references to the set of listeners defined on the Container component. If an event of the given type is fired within the form, it is handled as defined by the registered listener of the parent form.

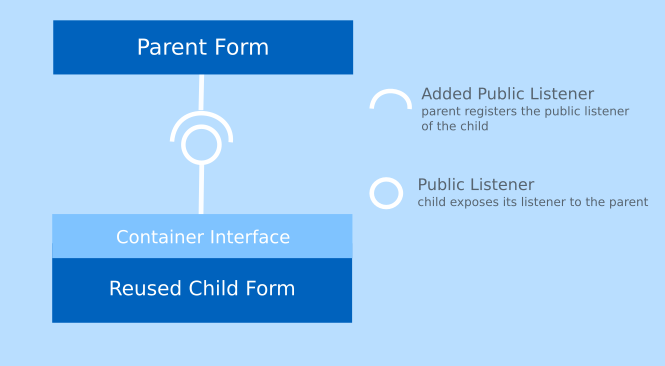
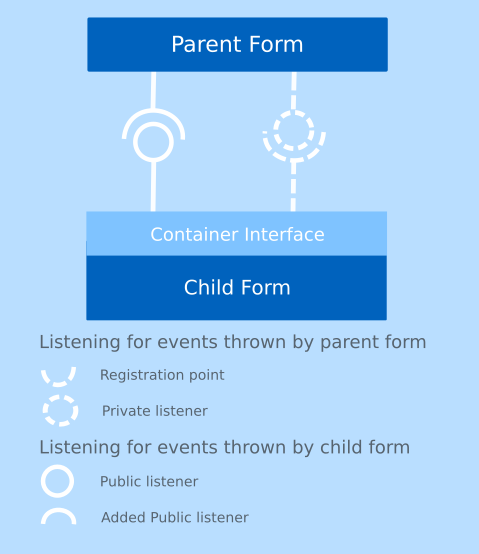
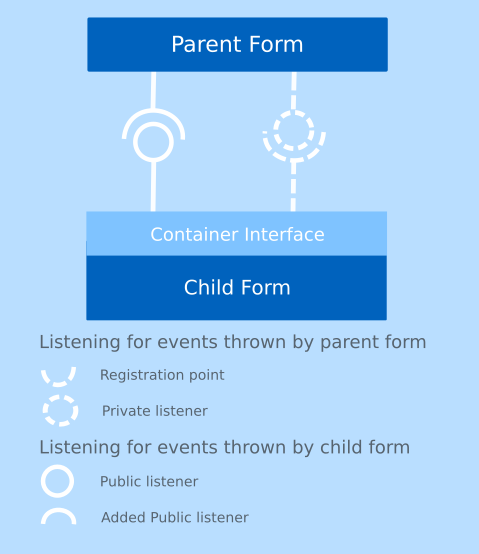
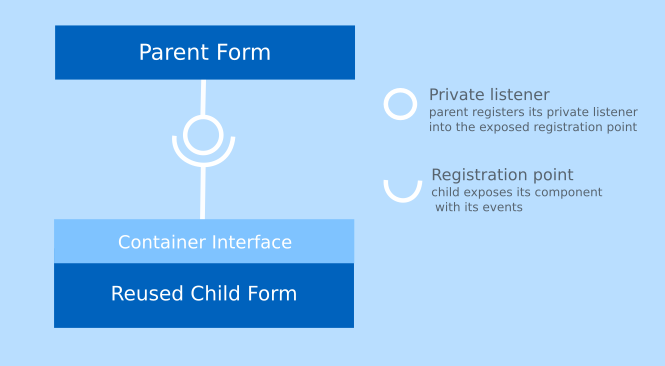
Schema of listener exposure in reusable forms with indications on how the events flow
Another way to handle events with listeners that are not defined on the component is to use
Application Events: Application Events can be created by a listener of any type and handled by one or multiple listeners of any form component and that even if the component is hidden or located in a reusable form. Therefore it is not necessary to define any interfaces to handle Application Events. Note that this mechanism can result in an involute form definitions which are difficult to debug; therefore it is recommended to use Application Events sparingly.
Receiving Events from a Reused Form
If a form needs to handle an event that occurs in the form of its Reusable Form component, you need to expose the event using a registration point on the form referenced by the Reusable Form component and define a private listener with the required Actions on the Reusable Form component.

Listening for events that occur in a Reusable Form component
Note that if you need to expose an event that occurs in a form that is included via multiple Reusable Form components, you need to
mediate the registration points into upper forms.
To define such event handling, do the following:
- Create or open the child form that will be referenced by the Reusable Form component of a parent form:
- Insert the Container component as the root component of the form.
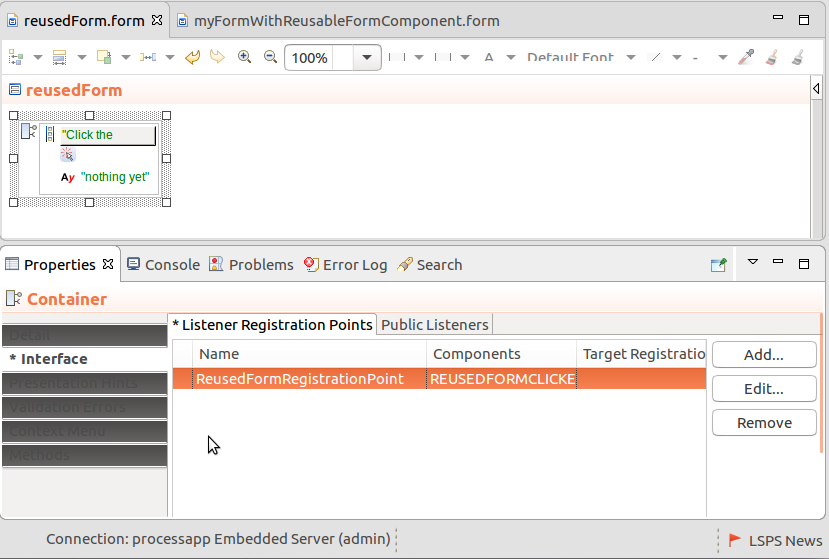
- On the Container, define the registration point that will register the listener of the parent form:
- Select the Container.
- Go to the Properties view.
- In the Interface properties, click the Listener Registration Points tab and click Add.
- In the Add Listener Registration Point dialog box, define the registration point properties:
- Name: name of the listener defined on the Reusable Form component
- Components: IDs of the components the listener listens on
- Create or open the form definition that will reuse the form you just created:
- Insert the Reusable Form component available under the Special Components and define its properties:
- As its Form property, set the form from the previous step.
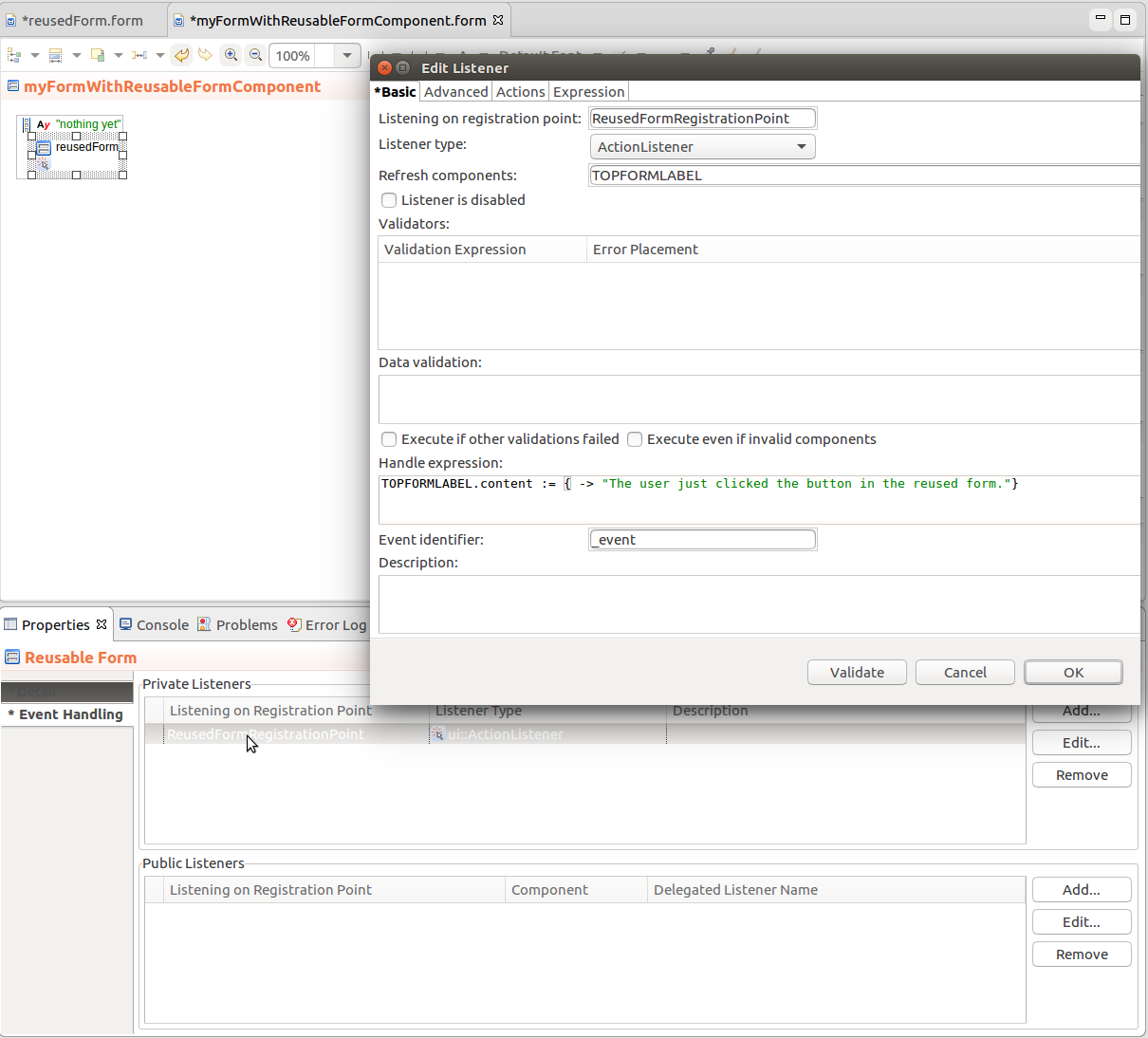
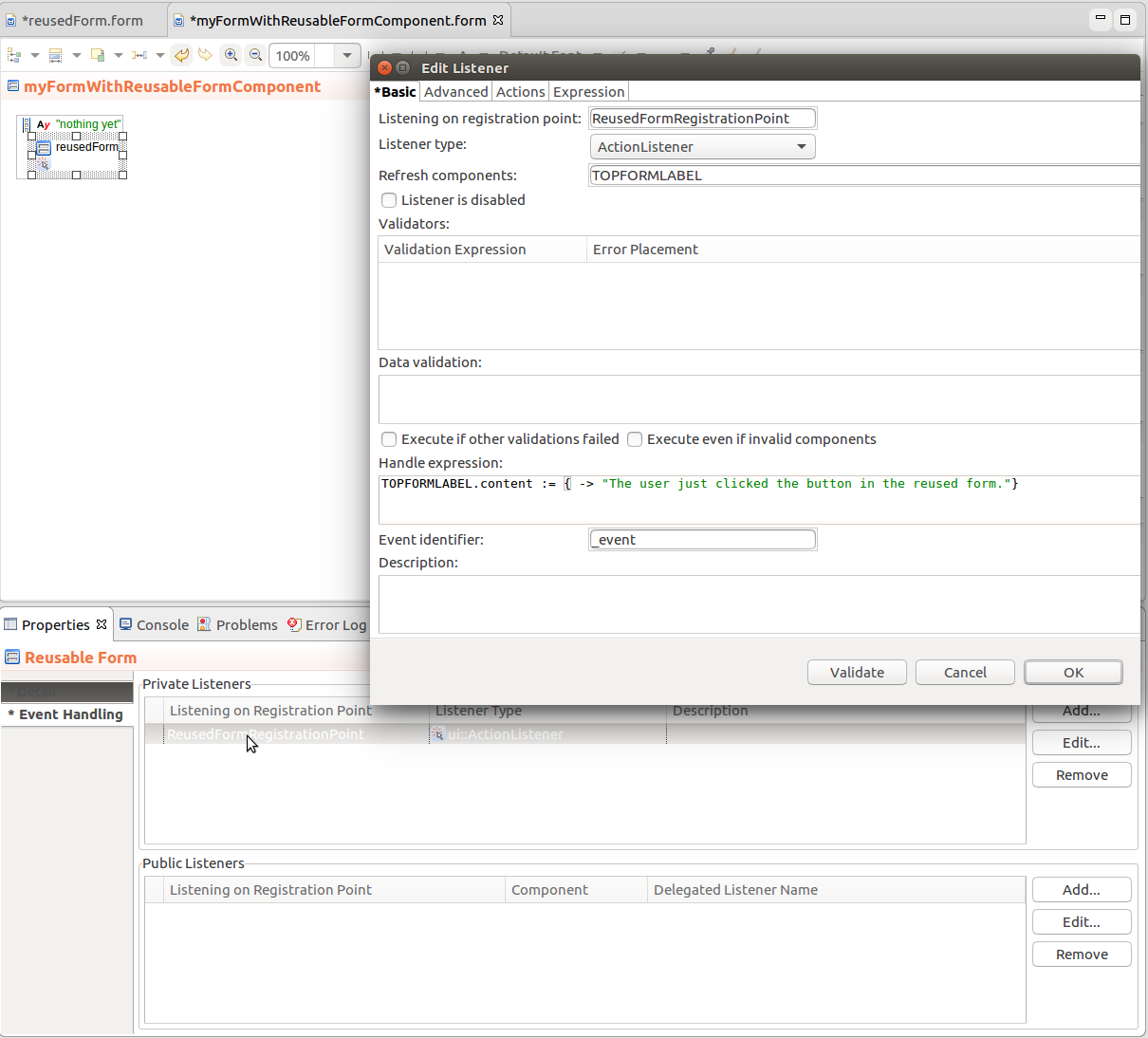
- On the Event Handling tab in the Private Listeners section, create a private listener with the following properties:
- Listening on registration point: the registration point you defined on the Container of the reused form (use autocompletion)
- Any other relevant listener properties.

Reusable form component with a private listener for a registration point
- Test your form on the Embedded Server: right-click the form definition, go to Run As > Form Preview or click the Preview
 button in the toolbar of the form editor.
button in the toolbar of the form editor.
Receiving Events from a Reused Form across Multiple Reusable Forms
If a form needs to handle an event that occurs in a Reusable Form of another Reusable Form component, you will need to delegate the Registration Point through the mediating Reusable Forms:
Create the child form that will be referenced by multiple Reusable Form components.
The form must have the Container component with the registration point as its root component.
- Create or open the mediating form:
- Insert the Container component as the root component.
- Insert the Reusable Form component that references the reused form step 1. Make sure to define its ID.
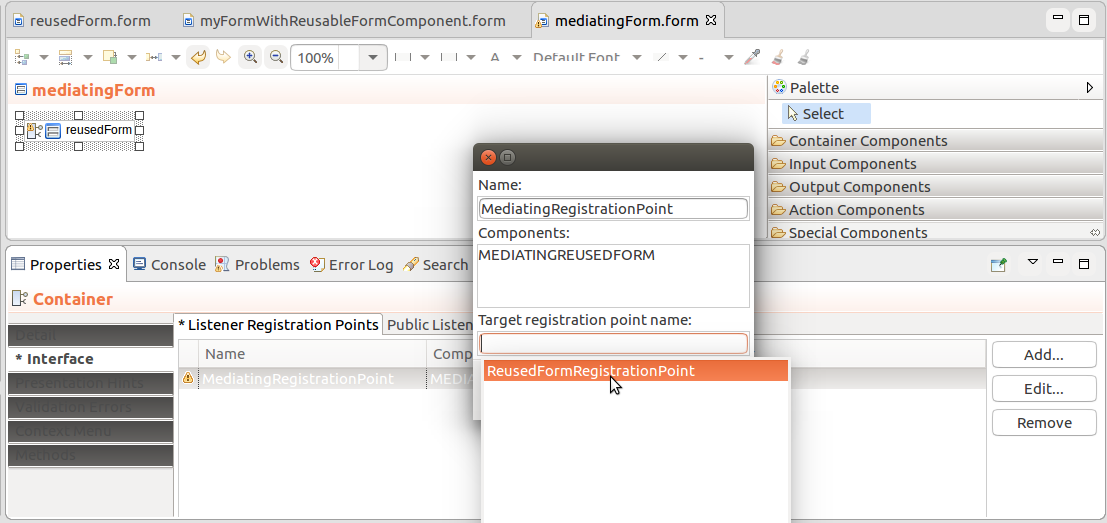
- On the Container component, create Registration Points that will mediate the Registration point from the reused form:
- Open the Properties view of the Container.
- On the Interface tab, click the Listener Registration Points tab and click Add.
- In the dialog box, define the registration point properties:
- Create the form that will handle the mediated event: insert the Reusable Form component that references the respective mediating form and create a private listener on the component.
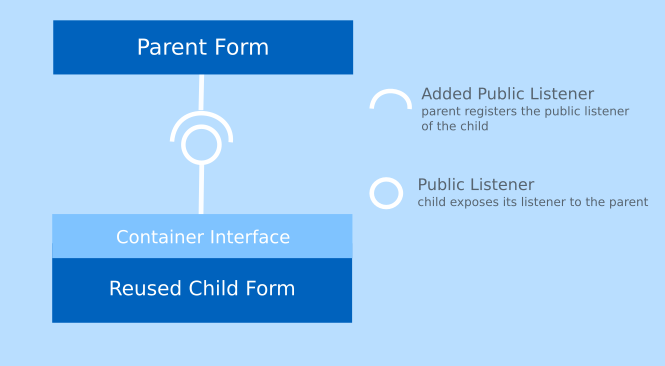
Sending Events to a Reused Form
If a Reused Form needs to handle an event from other form components, you need to insert a public listener into the Reusable Form component that will listen for the event.

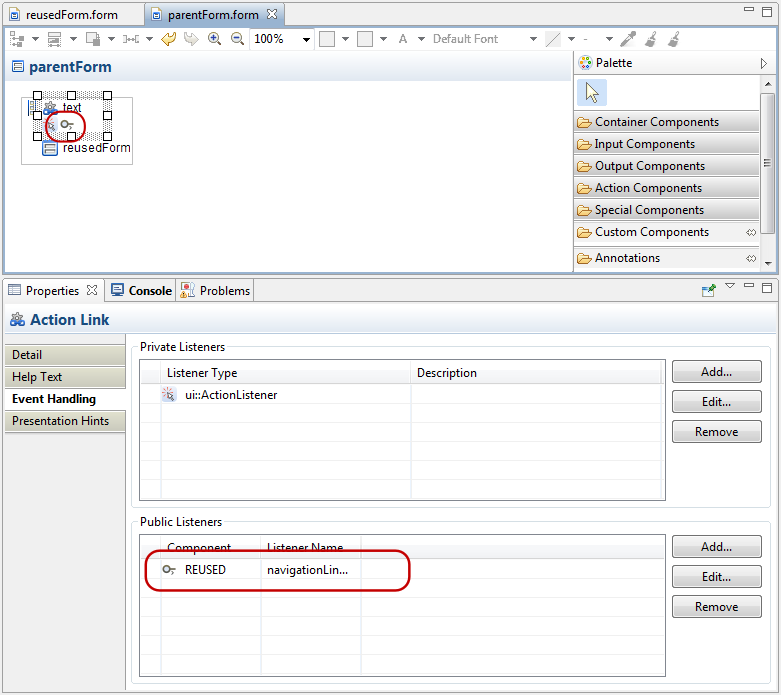
Public listener and its counterpart: added public listener on the parent
Note that if you need to send an event via multiple Reusable Form components, you need to expose the public listeners using
delegated listeners
To define such event handling, do the following:
Create the form you want to use as the Reusable Form (this form will listen to an event on its parent form):
- Create the form.
- Insert the Container component as the root component of the form.
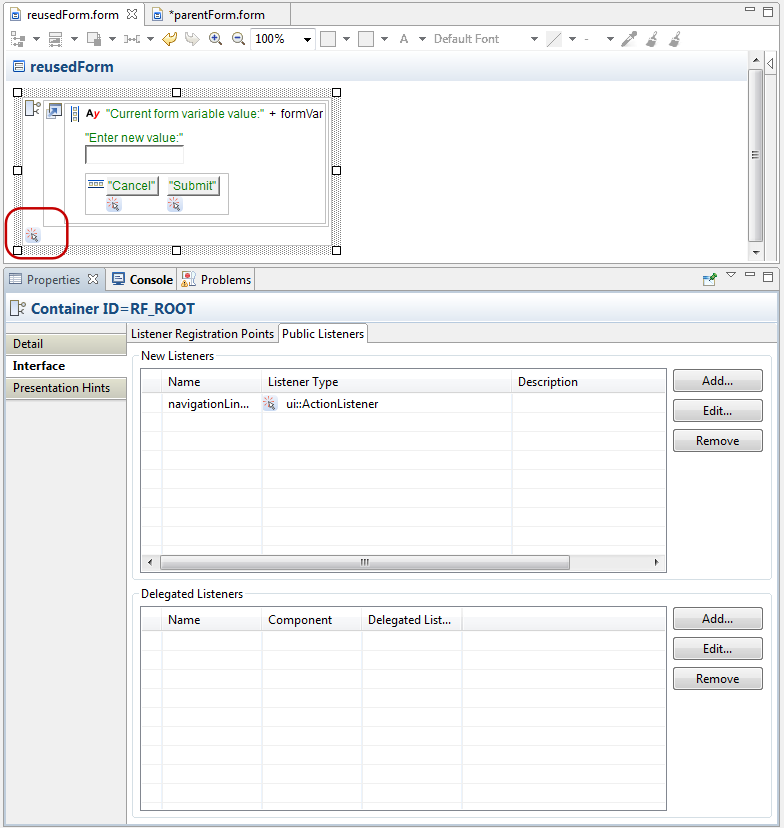
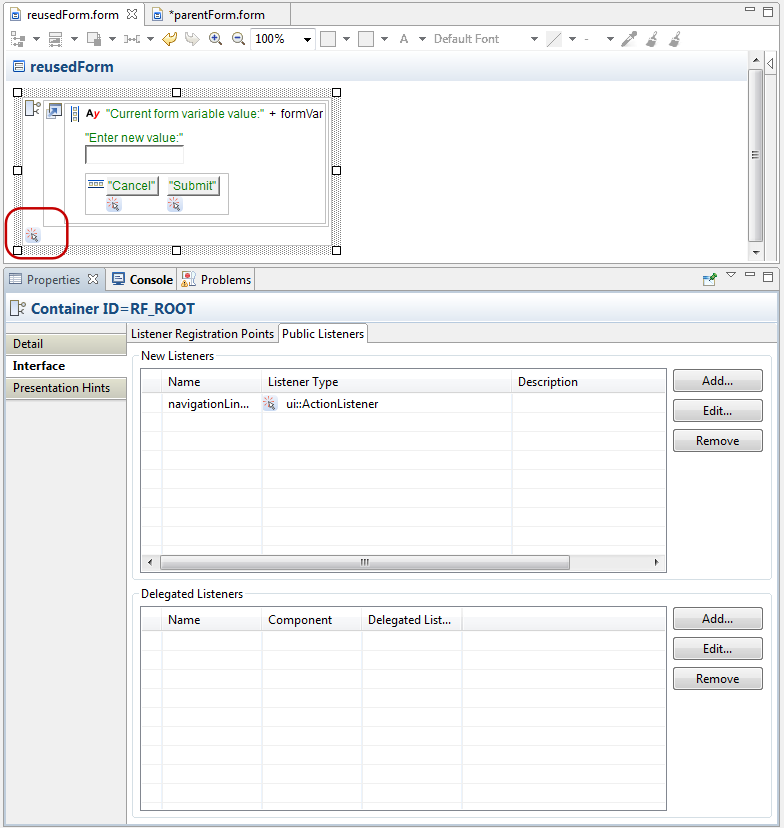
- Define a public listener on the Container component:
- On the Interface tab of the Container properties, select the Public Listeners tab.
- Click Add next to the New Listeners section.
- Define its properties: make sure to select the correct listener type.

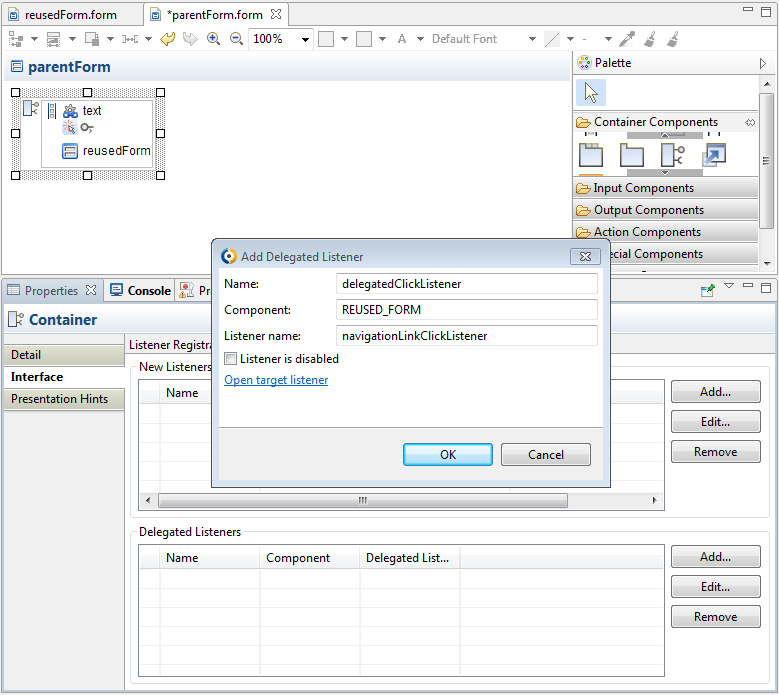
Container with the public listener navigationLinkClick
Open or create the form that will use the created form in the Reusable Form component:
- Insert the Reusable Form component available under the Special Components and define its properties: Make sure to define its ID and the referenced form.
- Create the component that will throw the event you will process in the reused form.
Register the listener on the component:
- Display its Event Handling tab in the Properties view.
- Click Add in the Public Listeners section and define the properties of the public listener:
- Component: the Reusable Form component that should process the event
- Listener name: name of the listener you defined on the form in the previous step (use autocompletion)
If applicable, consider setting the Immediate property on the input component to true.
Sending Events to a Reused Form across Multiple Nested Forms
To expose a listener of a reused form across multiple parent forms, define a delegated listener in the mediating forms: This will allow the child reusable form to listen for events that occur in other than the immediate form.
- Create the form you want to use as the Reusable Form with the Container component with a public listener.
- Delegate the public listener through the Container interface of other forms with Reusable Forms components:
- Create or open the mediating form with the Container component.
- Insert the Reusable Form into the Container. Make sure to define its properties including its ID and the referenced form.
Delegate the public listener of the Reusable Form:
- Select the Container component, and click the Interface tab in its Properties view.
- Select the Public Listeners tab and click the Add button in the Delegated Listeners section.
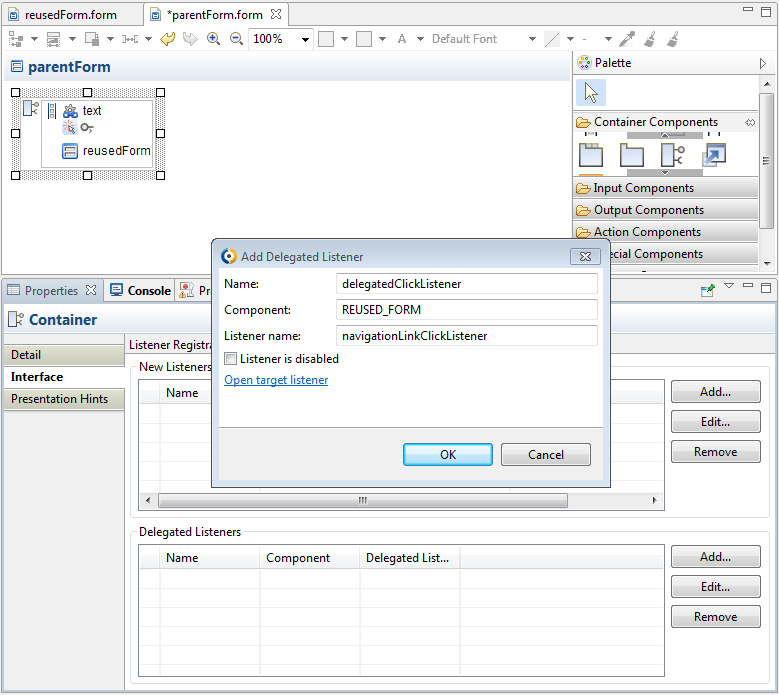
- Specify the delegated listener parameters:
- Name: name of the delegated listener
- Component: the Reusable Form ID
- Listener name: name of the listener of the reusable form (the one you are mediating; use autocompletion)

Defining properties of a delegated listener
- To delegate across further Reusable Form components, repeat the previous step.
- Open or create the form that will use the created form in the Reusable Form component and create a public listener on the Reused Form.
Broadcasting an Event
To broadcast an event across the entire form, throw an ApplicationEvent: an ApplicationEvent is thrown as part the event-processing lifecycle based on a listener definition. You can then define ApplicationEventListeners on the form to catch and process the event.
To define an application event that will be thrown by the event-processing cycle, do the following:
- Create a listener on the component that should give rise to the event.
- Open the properties of the listener (on the Event Handling tab of the Properties view, double-click the listener).
- In the Edit Listener window, go to the Actions tab.
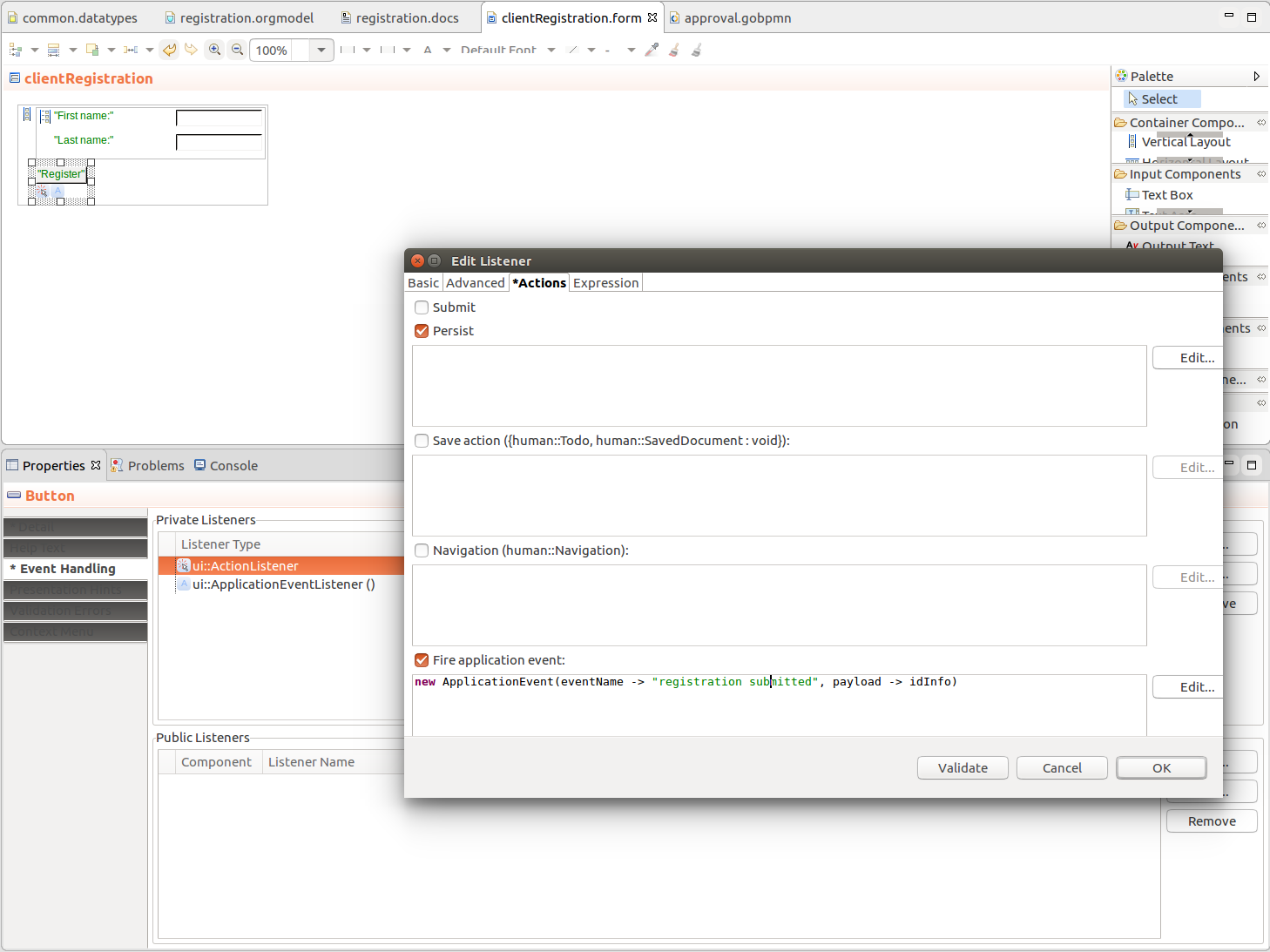
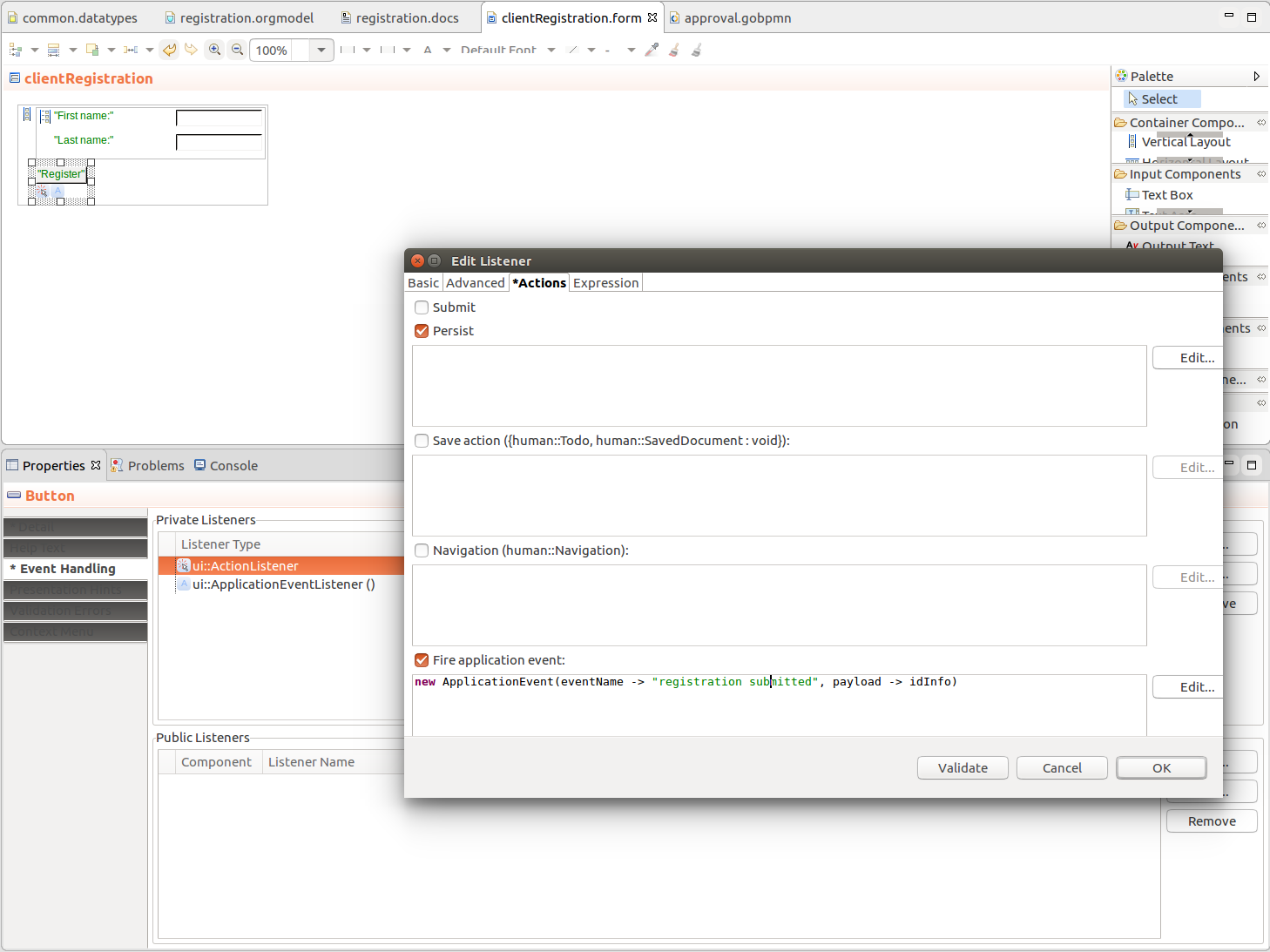
- In the lower part of the tab, check the Fire application event checkbox.
- In the area below, enter the expression that creates the application event.
new ApplicationEvent(eventName -> "idCreateRequest", payload -> idInfo)

Throwing an application event
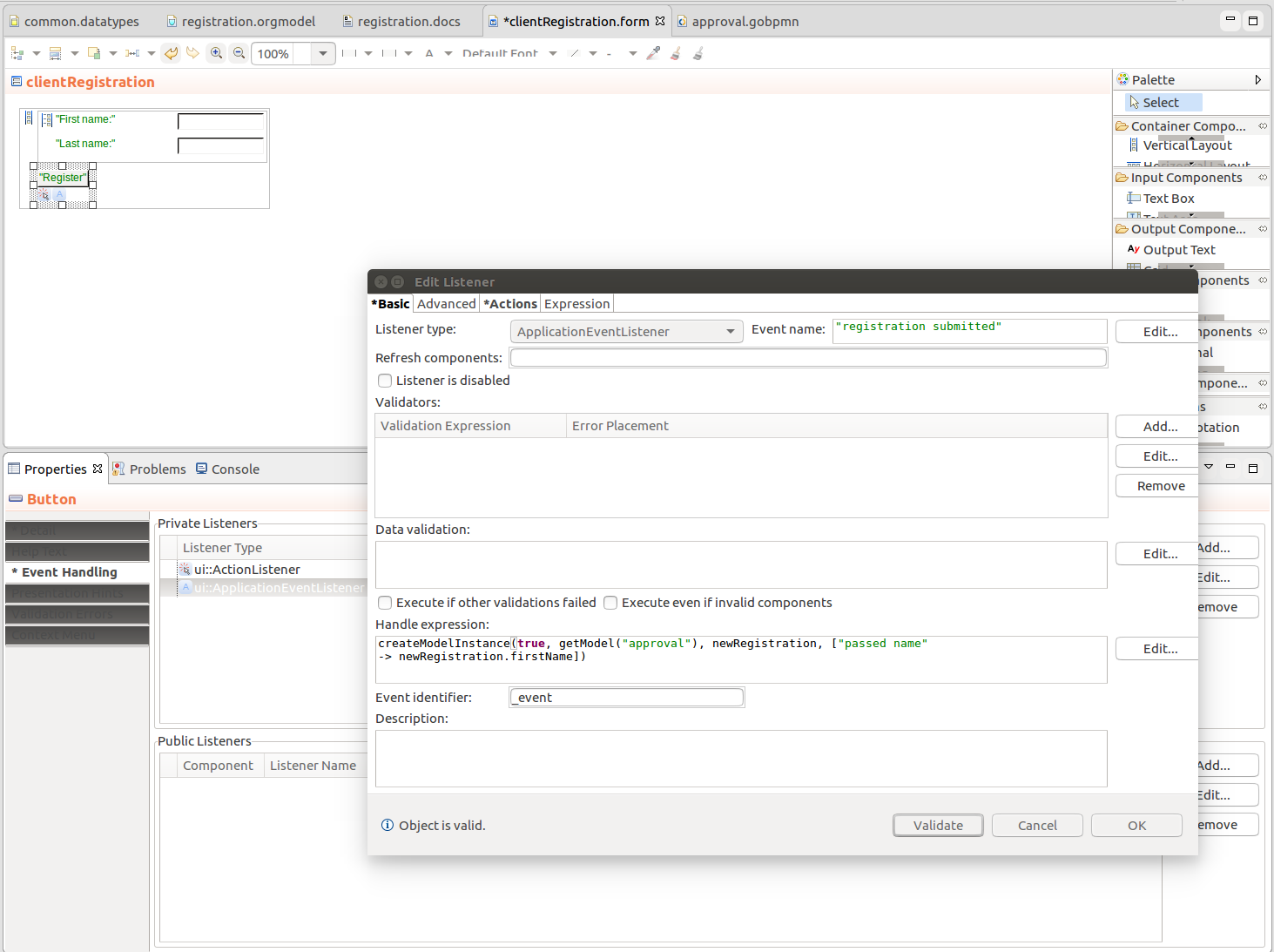
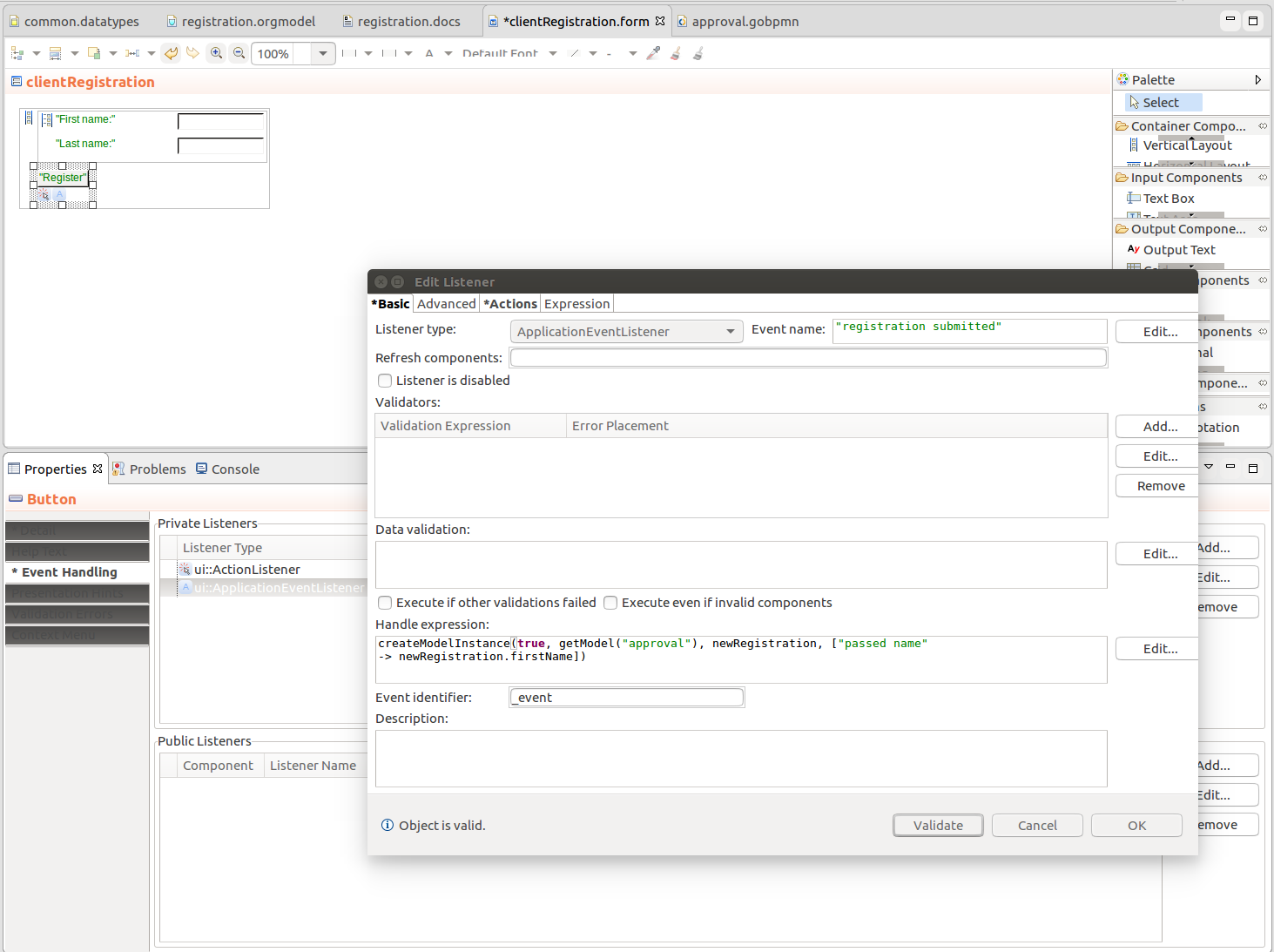
You can now define the ApplicationEventListeners for the event.

Catching an application event





 button in the toolbar of the form editor.
button in the toolbar of the form editor.