
To validate a value during event processing of an event, define one of the following:
Generally validation part of the event-processing cycle passes if:
null andHowever, mind that for ValueChangeEvents it is enough if their own validation passes: ValueChangeEvents are queued for processing always when their validation passes. Other listeners are ignored. Consequently, the Execute if other validations failed setting of ValueChangeEvents is ignored.
On the other hand, the validity of ValueChangeEvents has no impact on the validity of non-ValueChangeEvents.
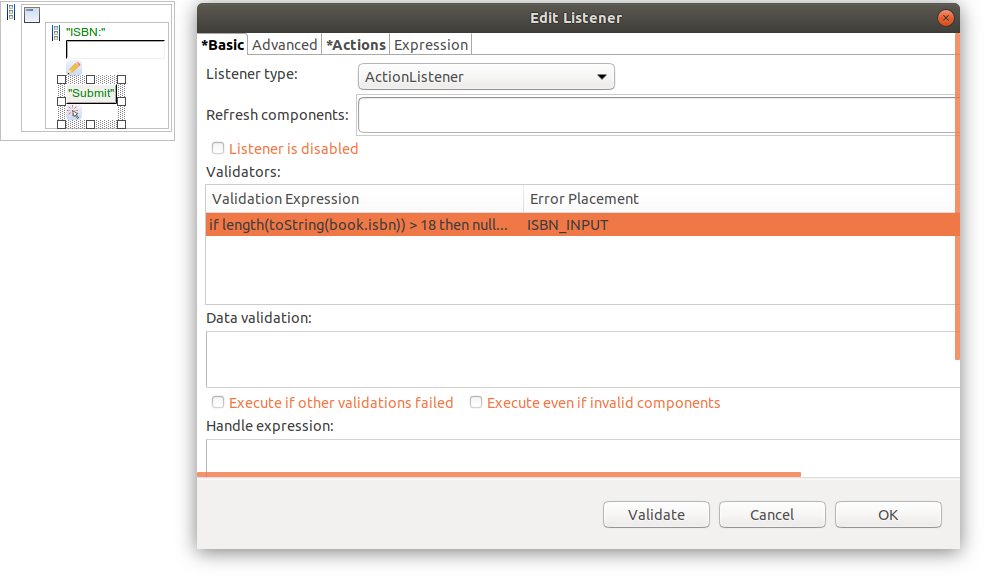
Example: Consider the form below:
- The ISBN text box has a ValueChangeListener with a validator for the entered text.
- The Submit button has an ActionListener with the Execute if other validations failed property set to
falseand executes submit (the Submit property is selected).If the user enters an invalid ISBN and hits Submit, the form is submitted and the invalid ISBN value is persisted: the ActionListener on the Submit button ignores that the validation of the ChangeValueListener failed. To prevent the form submit in such cases, move the validation into the ActionListener.

To validate a value of a simple data type automatically, use validator expressions: the expressions are checked automatically during the validation phase of they event processing)
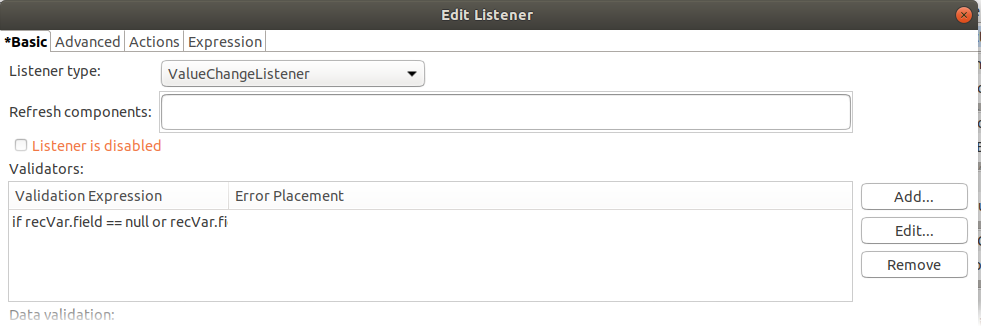
To create validators and validate a value of a simple data type automatically, do the following:
if searchVar!=null and length(searchVar)>0 then null else “Provide search string!” end. The messsage is displayed as an error message either on the current component or on the component defined by their Error placement property.
Note: Mind that failed validation on ValueChangeListeners does not cause fail of the form validation: other listeners will still be processed. For further information refer to the section on validation
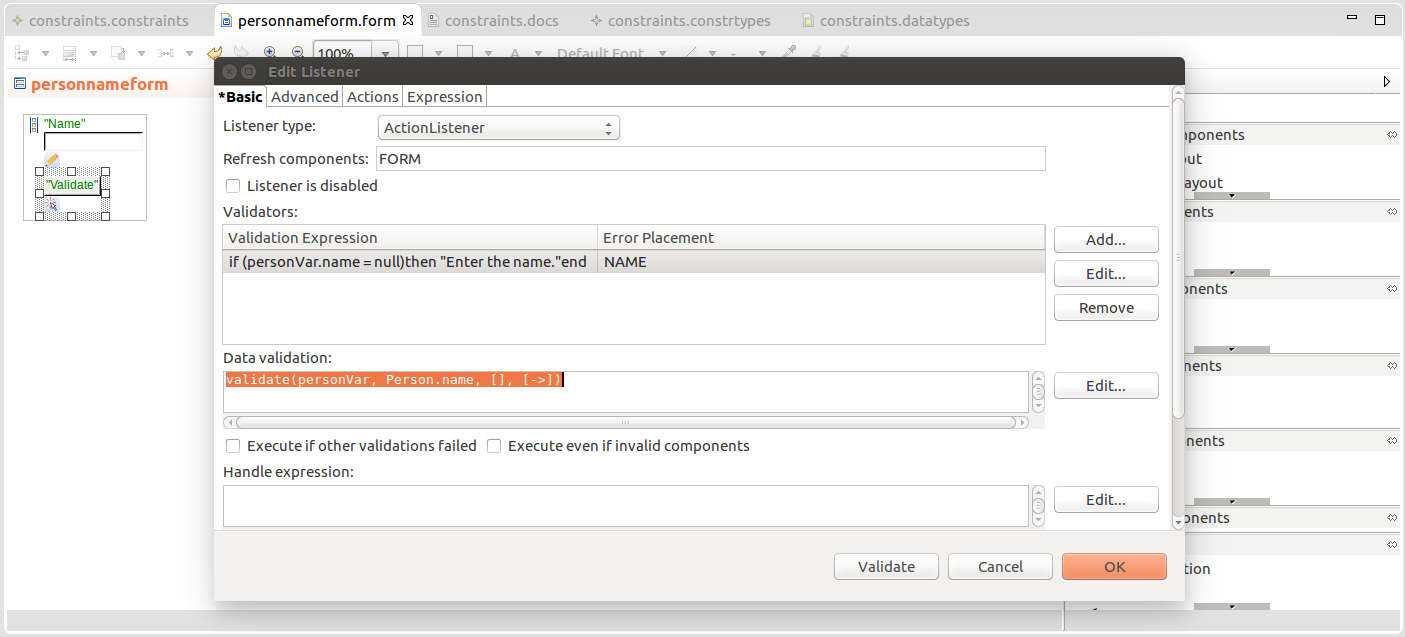
To validate values of record properties entered in a form, define the Data Validation expression on the listener: the expression is checked during the validation phase of the event processing. If it returns a list of ConstraintViolations with messages, the messages are displayed on the components that are bound to the properties.
To obtain the list of violated constraints, call the validate() function.
If you need to display a constraint violation only on a particular component, create a constraint violation with a record or property set to the same binding as your component; for example: [new ConstraintViolation( payload -> null, record -> selectedRecord, property -> LookupValue.displayName, guid -> null, id -> null, message -> "Incorrect value.") ]

Note: Mind that if you define validation on ValueChangeListeners, the failure of the validation does not cause the overall form validation to fail: other listeners will still be processed. For further information refer to the section on validation
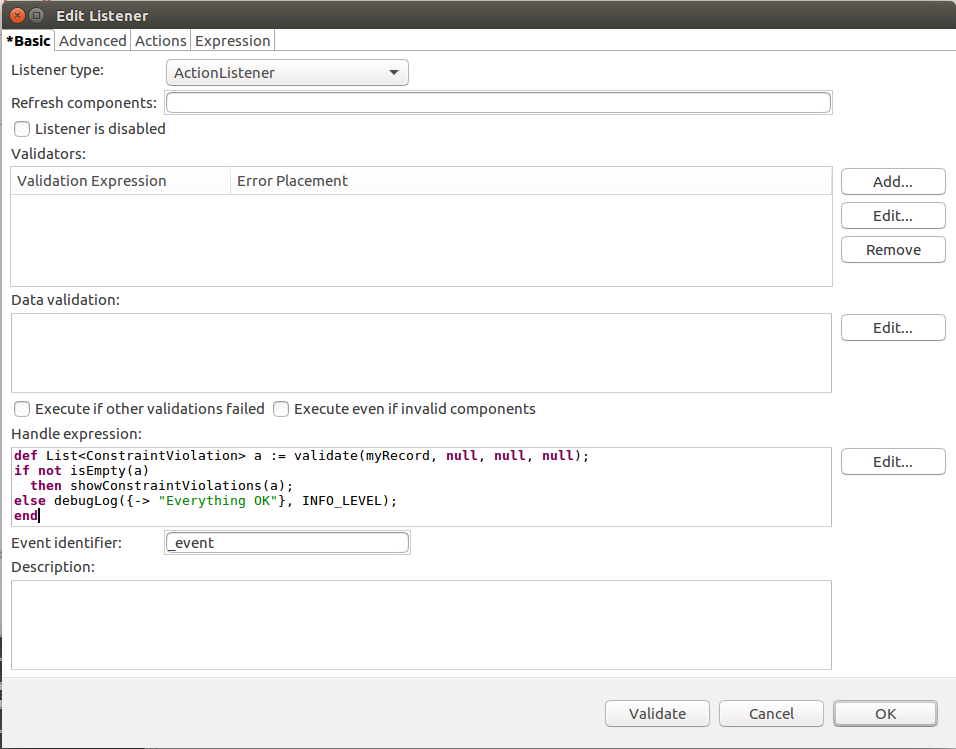
To perform validation manually from a Listener Handle expression, you will need to
validate() function on the respective Record,showConstraintViolations() function to display the violations.For further information on the functions and constraints, refer to the documentation on Record validation.
When validating a Record in the Handle expression of a Listener, do the following:
validate() function on the record or property.showConstraintViolations() function to display the error messages of the violation on the respective form components.
Note: Mind that if you define validation on ValueChangeListeners, the failure of the validation does not cause the overall form validation to fail: other listeners will still be processed. For further information
To process a listener even when the form validation fails, select Execute if other validations failed of the listener.
It is enough that the validation on that particular listener passes for the event to be handled: failed validations on other listeners are ignored.
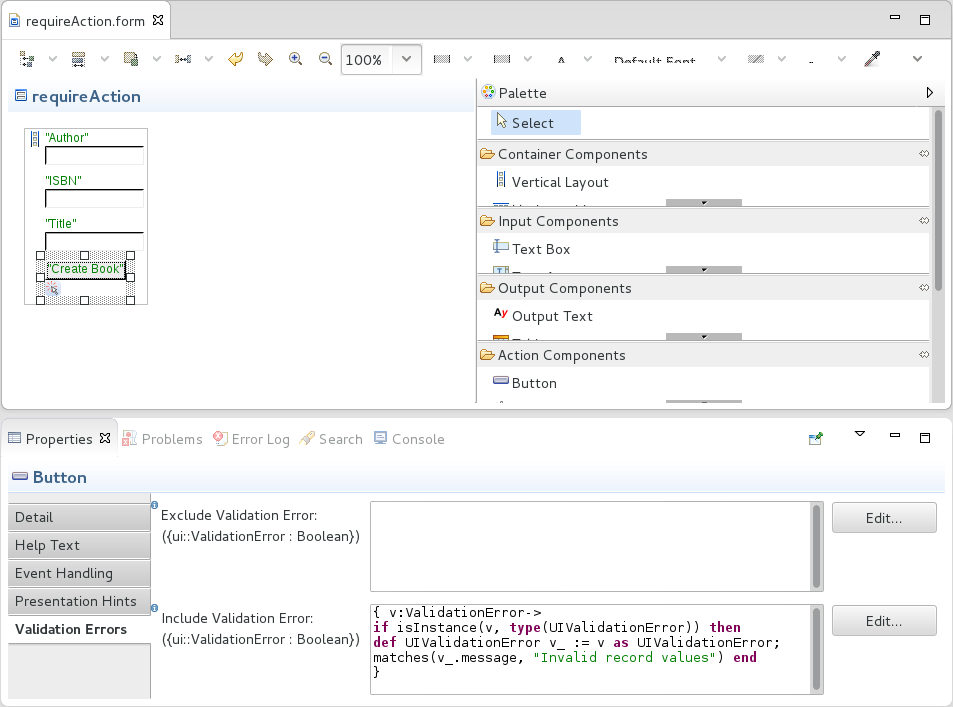
When using validation of constraints on form components, by default, any validation errors are displayed on the form component that contains the value with the error. However, you can define explicitly which validation errors are displayed or ignored by the component on the Validation Errors tab of its properties:
Include Validation Error: additional validation errors displayed on the component.
Typically, you will include here errors that would otherwise remain hidden; for example, when editing multiple record fields, which result in an overall record constraint violation, the error for the entire record is not be displayed since there is no form component that references the entire record.

To validate initialized forms, design the forms as follows: