
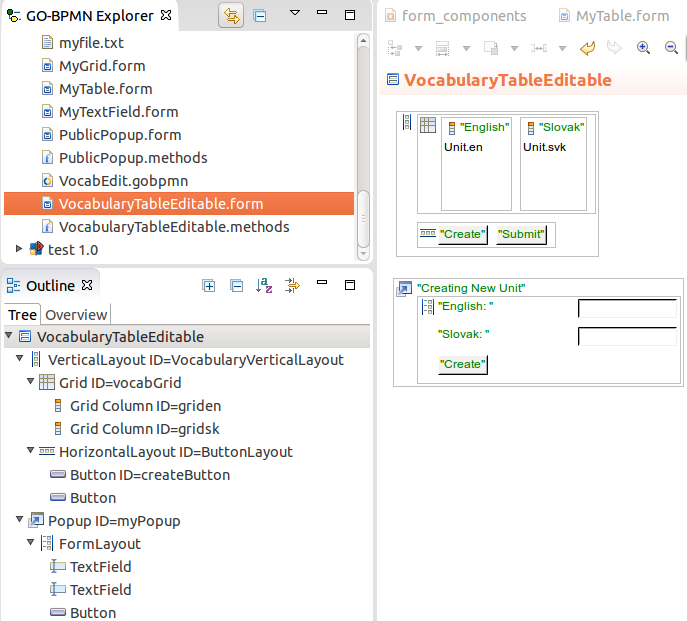
A form is designed in the forms definition using the Forms editor. It comprises constructors, methods, local variable and a tree of form components, such as, input fields, radio lists, etc. To design the component tree, you insert the required form components into a canvas and define the properties of components in the Properties view.
On runtime, the form is resolved into a tree of components with the components based on the components in the definition: one component in the definition can result in multiple components in the form on runtime, for example, when you use a repeater, the component in the repeater results in multiple runtime components. Each component on runtime can be attached only to one parent: a component needs to be detached for its current parent before you can attach a component to another parent.

createWidget() method, which does the following:FormWidget.Then form is then rendered.
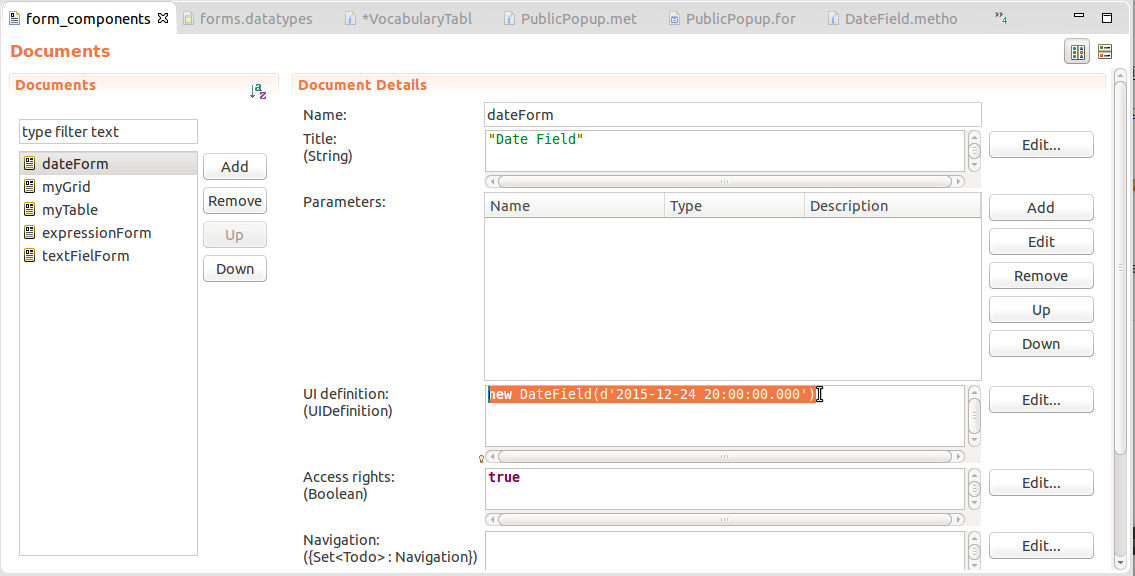
The constructor call can be parametric so you can send input to your form when it is instantiated.
The FormWidget component cannot be changed; however, you can access it with the getWidget() method.
When the user interacts with the form, components of the tree produce event objects. These events trigger listener expressions: When an event occurs, its listener expression is performed; for example, when the user clicks a button, a ClickEvent is produced, and the Click Listener expression of the button is executed; when the user inserts a value, a ValueChangeEvent is produced, and the expression defined as the OnChangeEventListener of the component is executed.
The component tree can grow as the user works with the form since components can be added to the tree dynamically; for example, a new popup can be created every time the user clicks a button. To prevent storing of unnecessarily large trees, the server calls the garbage collector over the form: The collector prunes the component tree branches that are not referenced. The collector is called when the form is submitted or saved.
Important: The example forms in this guide often work with data stored in variables. In production, such solutions are not intended for storage of extensive data amount and might result in out-of-memory errors. When acquiring data for forms use queries whenever the data is persisted in a database.
To define a constructor for your Form, open the methods file of your Form and define the constructor as a new constructor method.
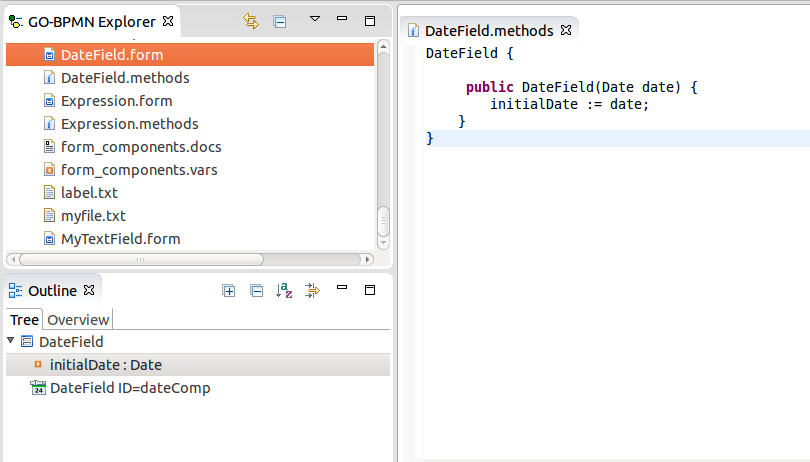
An example parametric constructor: The initialDate variable is defined as the form's local variable.
DateField {
public DateField(Date date) {
initialDate := date;
}
}
To define a local form variable, do the following:

Important: Note that since both, the ui and forms implementations, can be used to return a UIDefinition to a Document or To-do; sometimes it can be unclear on runtime which implementation is used; typically if you use an expression that returns
human::UIDefinition. The LSPS Server might not be able to detect which implementation you are using and return an exception. Therefore make sure to remove either the ui or the forms module form your module imports so the used implementation can be recognized correctly based on the imported module.
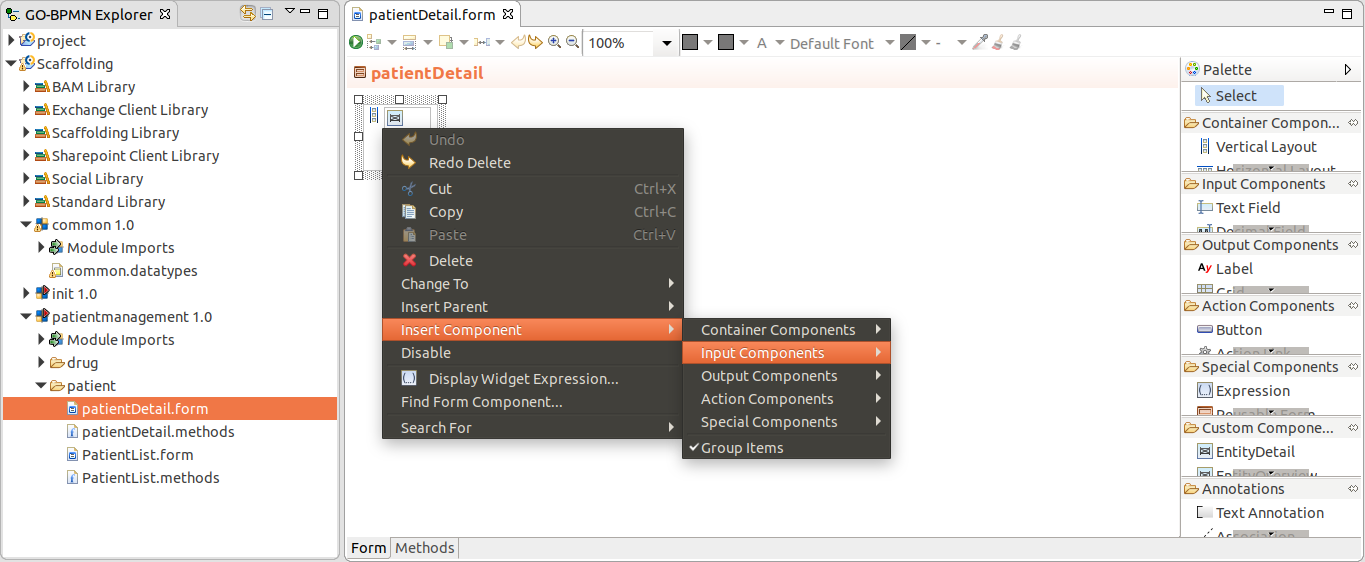
To create the component hierarchy in your form definition, do the following:
Click the required component in the palette and then click to the respective position on the canvas. Alternatively right-click the position in the canvas, go to Insert Component and select the component from the context menu.

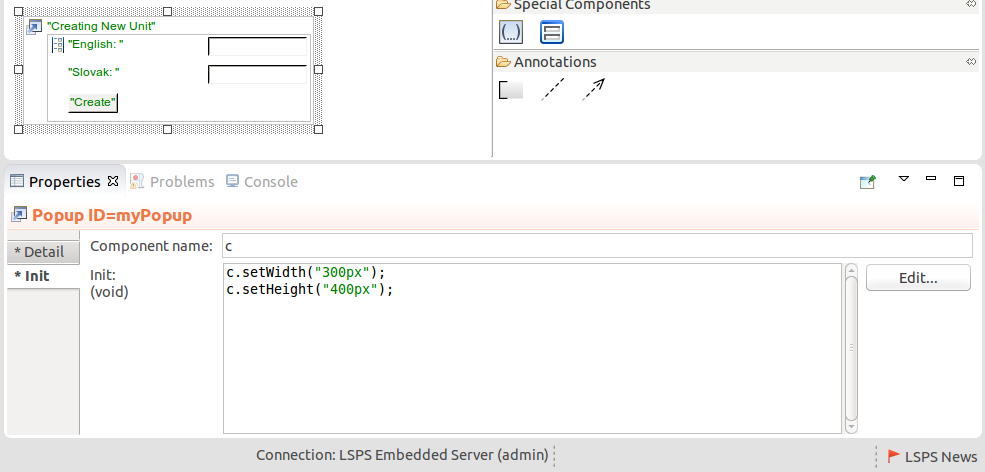
Define the component properties in the Properties view on the Details tab; if you require other properties, such as, style properties and additional size properties, call the respective methods on your component on the Init tab as an expression.

You can select one or multiple form Components and wrap them with another components in the Form graphical editor.
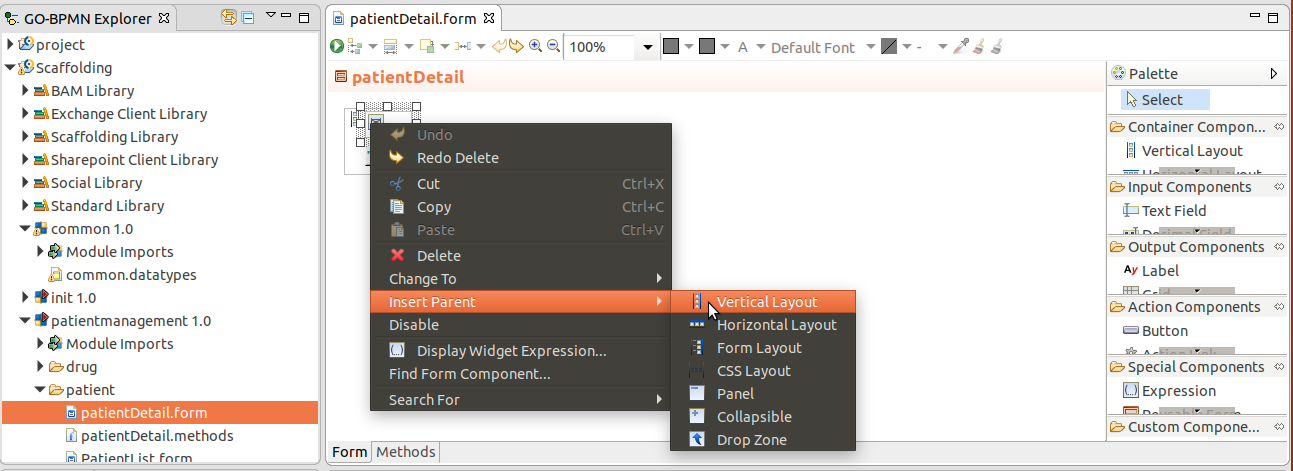
To insert such a parent form component over another component, do the following:

To delete only the parent component and preserve its child components, right-click the parent component and click Shift Children Up.
Note that the option is only available if the children can be accommodated in the form after the deletion; for example, it is not possible to delete a Vertical Layout with multiple child components if it has a Panel component as its parent.
If an error on a form component occurs during runtime, the server returns an error message with the modeling ID of the form component. While the modeling id is generated automatically, you can change it with setModelingId(). To get the modeling id of a component, call the getModelingId() method.
To search for the form component that caused the error in the current workspace, do the following:
Since forms as well as their components are defined as Records with methods, you can display the entire Form source in the Expression editor:
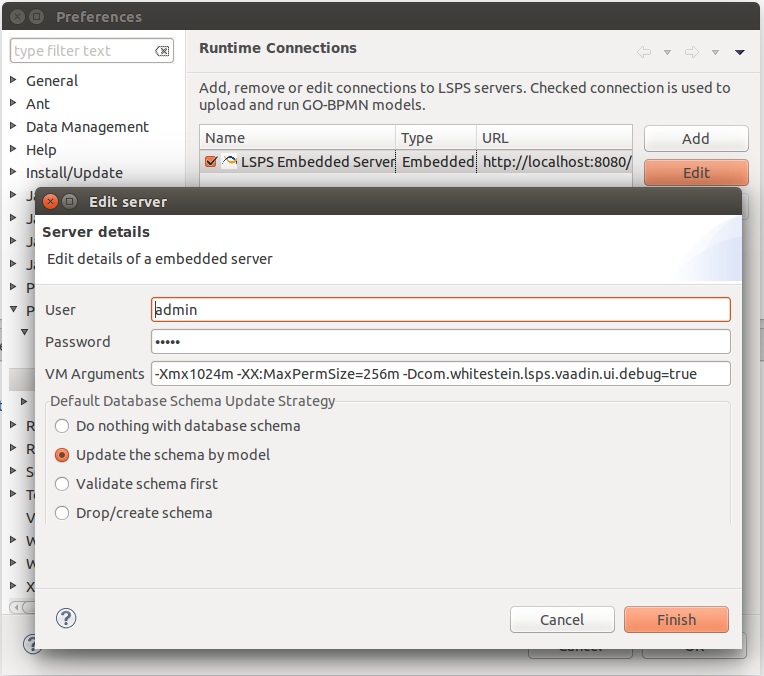
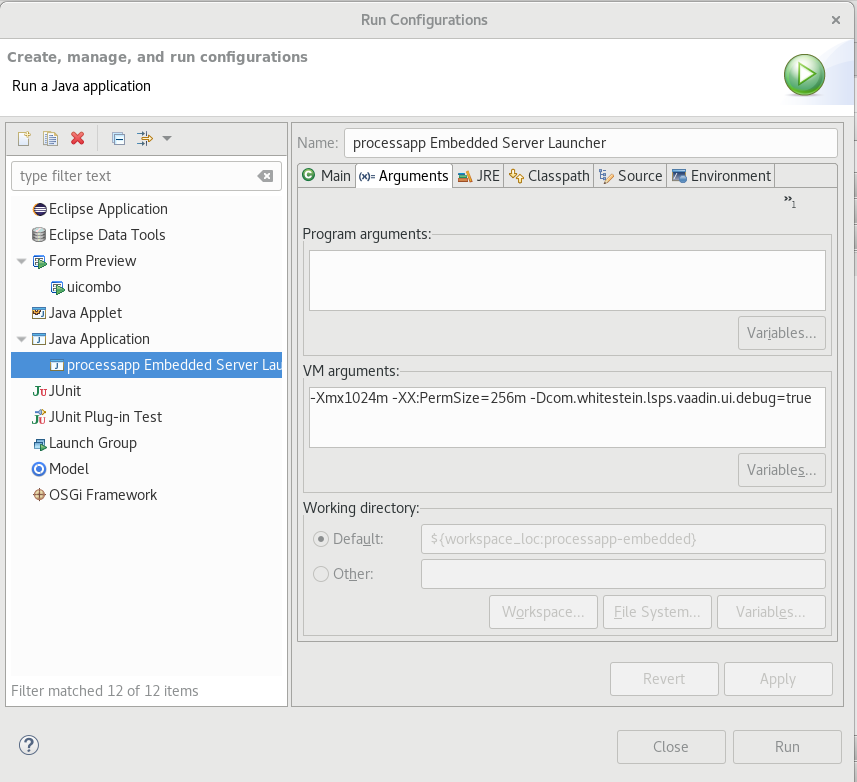
To enable reporting of runtime errors so that they contain modeling IDs of involved components, run your server with the -Dcom.whitestein.lsps.vaadin.ui.debug=true system property:


When troubleshooting a form, consider the following: