
Important: This feature is experimental and its API might change in future releases. To create fully supported forms, use the supported UI forms.
This section deals with the forms that use the
uimodule with Vaadin 8 component implementations as opposed to the current Vaadin 7 implementation and the newer implementation in the forms module.Currently not all components are implemented in Vaadin 8 and even if you are using Vaadin 8 UI factory, Vaadin 7 implementations will be used if no Vaadin 8 implementation is available.
Some components have not changed in Vaadin 8 and, therefore, they don't require migration: for such components, the constructor with the V8 suffix does not exist.
When migrating UI forms to Vaadin 8, first switch the component factory and then the implementation of individual components to their Vaadin 8 implementation:
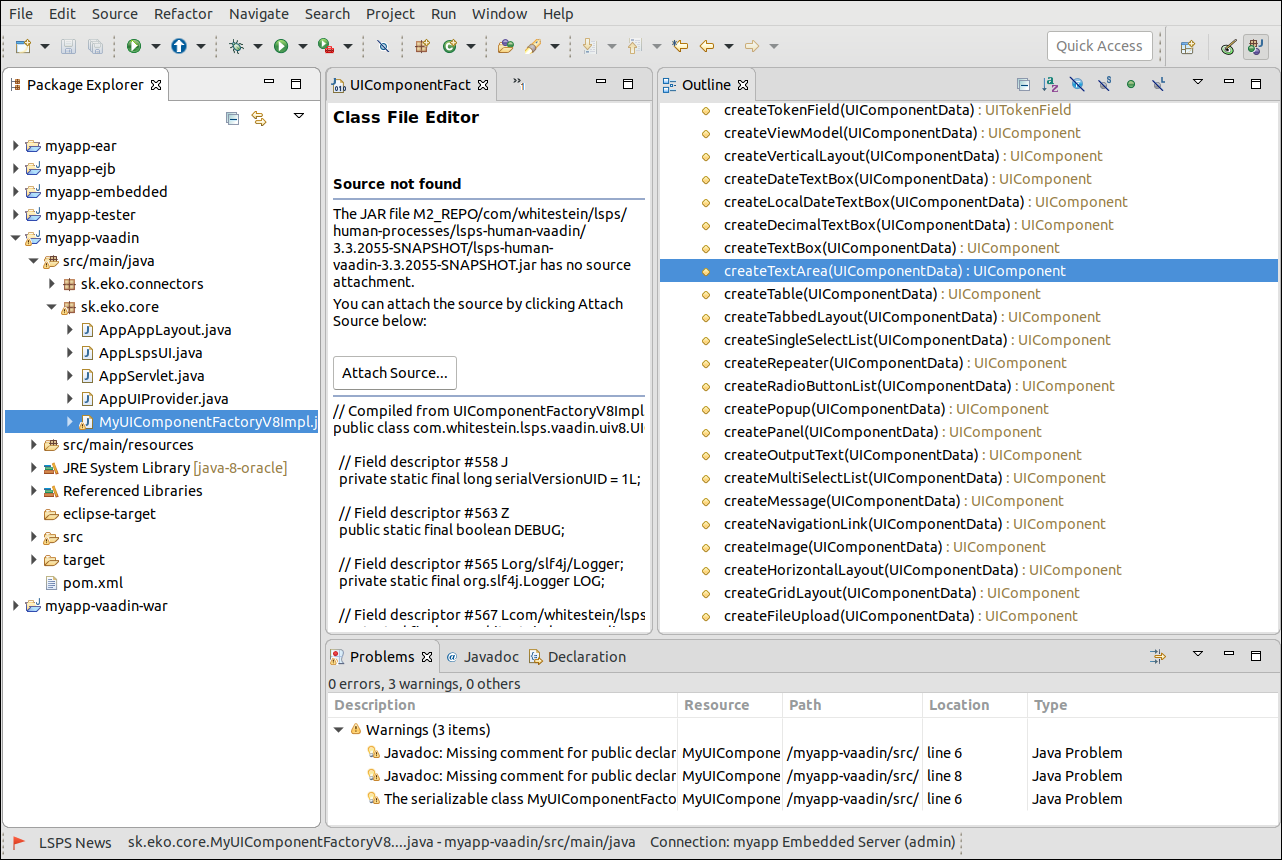
connectors package of the <YOUR_APP>-vaadin project, create a custom component factory which extents UIComponentFactoryV8Impl.
public class MyUIComponentFactoryV8Impl extends UIComponentFactoryV8Impl {
public MyUIComponentFactoryV8Impl(LspsAppConnector connector) {
super(connector);
}
public MyUIComponentFactoryV8Impl(LspsAppConnector connector) {
//Text Box uses UI Vaadin 7 implementation:
@Override
protected UIComponent createTextBox(UIComponentData componentData) {
return new UITextBox(componentData);
}
@Override
//For text area return UI Vaadin 8 (not need since using UIComponentFactoryV8Impl):
protected UIComponent createTextArea(UIComponentData componentData) {
if (Variant.definitionOf(componentData).getPropertyValue(UIFieldNames.IS_RICH_TEXT, true).bool().or(false)) {
return new UIRichTextAreaV8(componentData);
} else {
return new UITextAreaV8(componentData);
}
}
...
//custom component implementation:
@Override
protected UIComponent createComponent(UIComponentData componentData) {
final String type = componentData.getDefinition().getTypeFullName();
if (type.equals("customUiComponent::MyCustomTextField")) {
return new MyCustomTextField(componentData);
}
return super.createComponent(componentData);
}
}
If you need to preserve the Vaadin 7 implementation only temporarily, switch the imported packages in their implementing class to their v7 version; for example, from import com.vaadin.ui.Label to import com.vaadin.v7.ui.Label. Mind that for components their Vaadin 8 implementation might not be available yet. In such cases, the Vaadin 7 implementation is used. 
@Override
public UIComponentFactory getComponentFactory() {
//return new LspsUIComponentFactory(this);
return new MyUIComponentFactoryV8Impl(this);
}
In UI Vaadin 7
In UI Vaadin 8, both, Valuechangelisteners and AsynchronousTextChangeListeners, are Vaadin's Valuechangelisteners:
If you have created custom components, make sure that setValue() never sends null and getValue() never returns null. Such operations in Vaadin 8 result in an exception.
When the binding of a combo box holds a value, on load the combo box value is set differently:
The value set in the binding is now displayed as the selected option even if such a value is not available in the Options of the Combo Box (In the Vaadin-7 implementation, such a binding value was displayed as empty).
For example, in the previous implementation, if a Combo Box had the binding set to &varString with value notanoption and the options were set to [ new Option(value -> "basic", label -> "basic") ] (no notanoption is available) it seemed that no value was selected in the combo box (the option had no caption).