
Important: This guide documents the forms implemented by the
uimodule, which are deprecated. Use the forms implemented by the forms module instead.
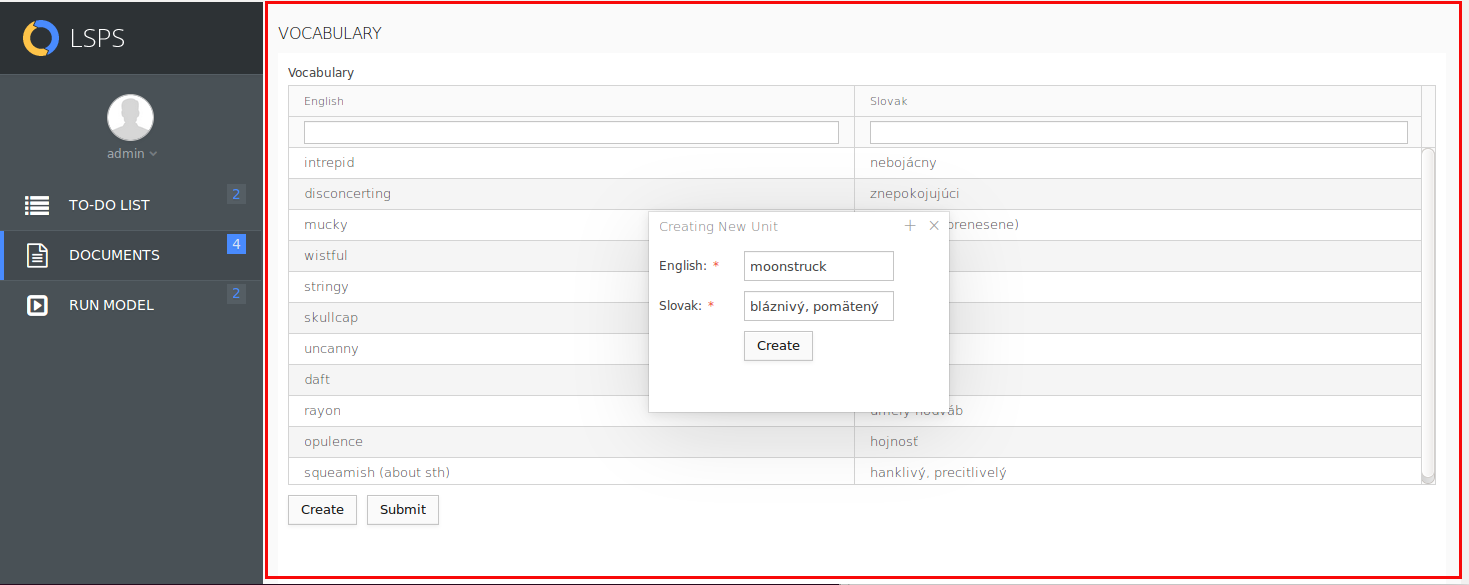
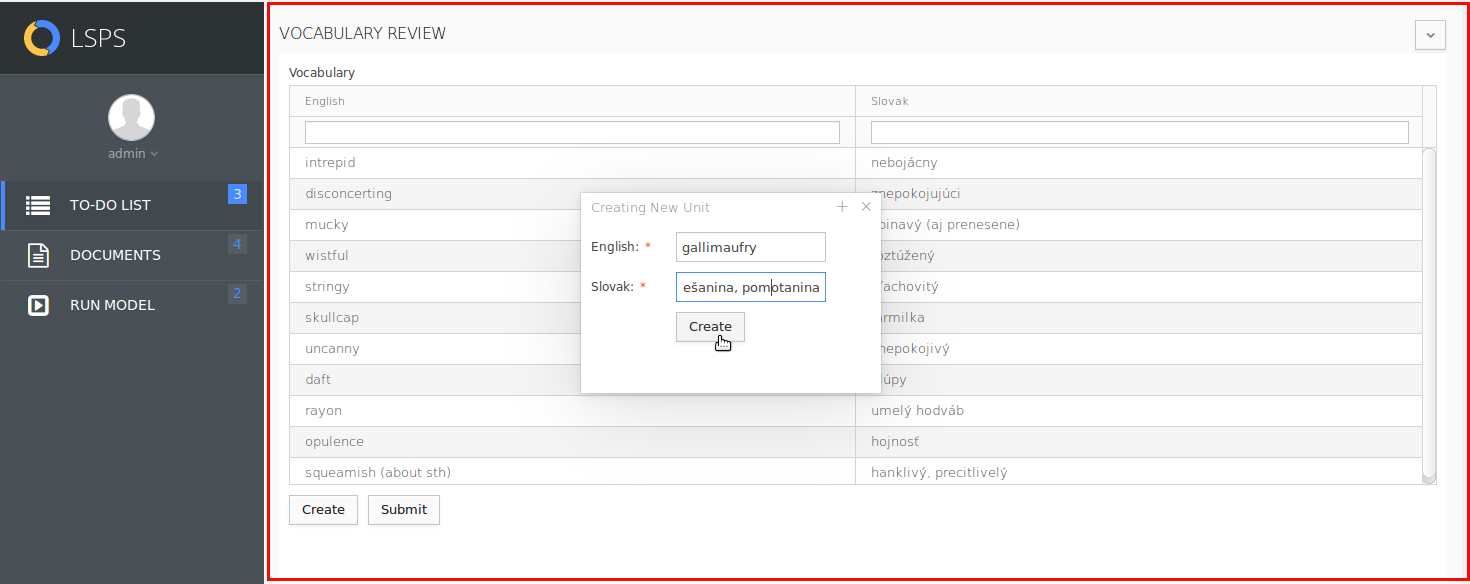
The content of a to-do or document which is displayed in the front-end application, the Application User Interface is defined in forms (To-dos are produced by the User Task and dedicated objects called documents. The forms serve to obtain information from the front-end user: The user opens the to-do or document, fills out the form, and submits it: On submit, the document instance ceases to exist, and the to-do becomes accomplished and the execution of the process instance can continue.


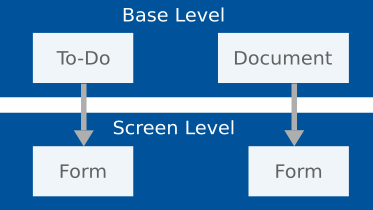
A context level, called screen context, is created.
The screen context isolates the form data from the data of the model instance, which exists on the base level: the form context exists on another level, called the screen level, which overlays the model instance execution level. With the contexts separated, the user can change the data in the form without changing the data in the model instance. Only when the user submits or persists the form is the data from the form context merged into the data of the model instance context.

The form is built based on the form definition, which holds form components, such as, input fields, radio lists, etc. If required, you can create a custom form component in your Application Interface.
Each component produces events whenever it records some action. The events can be caught by listeners which are attached to the component. When a listener catches its event, the event is queued for processing in the event-processing cycle. When and how the event is processed is defined by the listener and in the case of the immediate and non-immediate value change events also by the component.
For example, if the user clicks a button, the button fires an event, called the ActionEvent. The event is caught by the ActionListener attached to the button component and sent to the event-processing cycle. Based on the listener properties, it can cause refresh of form components, persisting of data, submit of the to-do or document, etc.
The UI form can use either Vaadin 7 or Vaadin 8 implementation of form components: the implementations are not compatible and by default the Vaadin 8 implementations are used and encouraged. If you are migrating from a previous version of UI forms, check for incompatibilities and switch to compatibility mode to preserve previous behavior while migrating the forms.