
Important: The Table component is deprecated. Please, use the Grid component.
Important: In the Vaadin 8 implementation, this component is not supported. For more information, refer to information on Vaadin 8 upgrade.
The Table (  ) component displays the data of the data source in a Table with every data item in a single row.
) component displays the data of the data source in a Table with every data item in a single row.
Note that Table columns can contain other components: while this option provides a high level of flexibility, Tables with many components in their columns might perform poorly. If you are displaying a lot of data in a Table, consider using Grid.
Tables support sorting and filtering out-of-the-box.
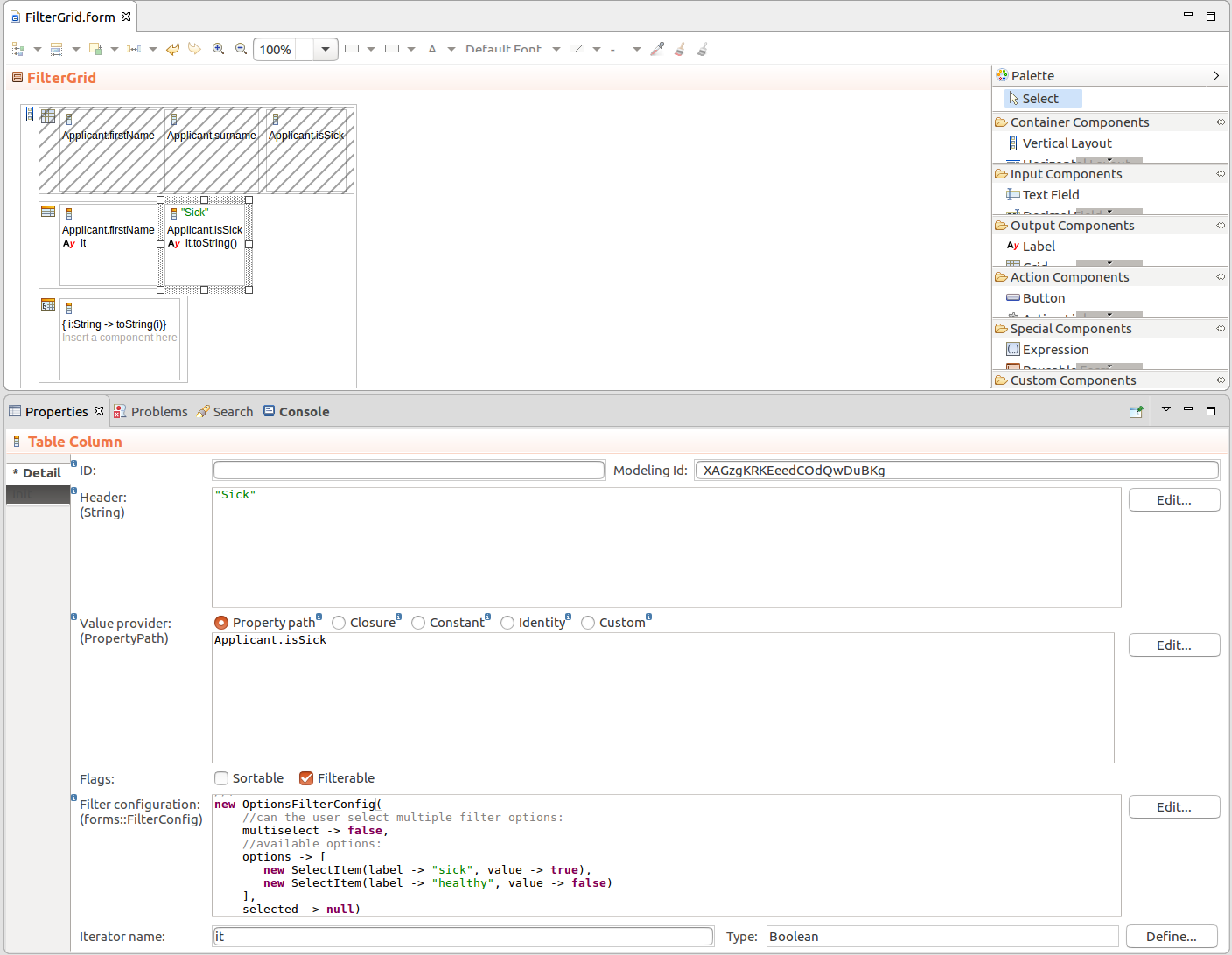
To design a Table, do the following:
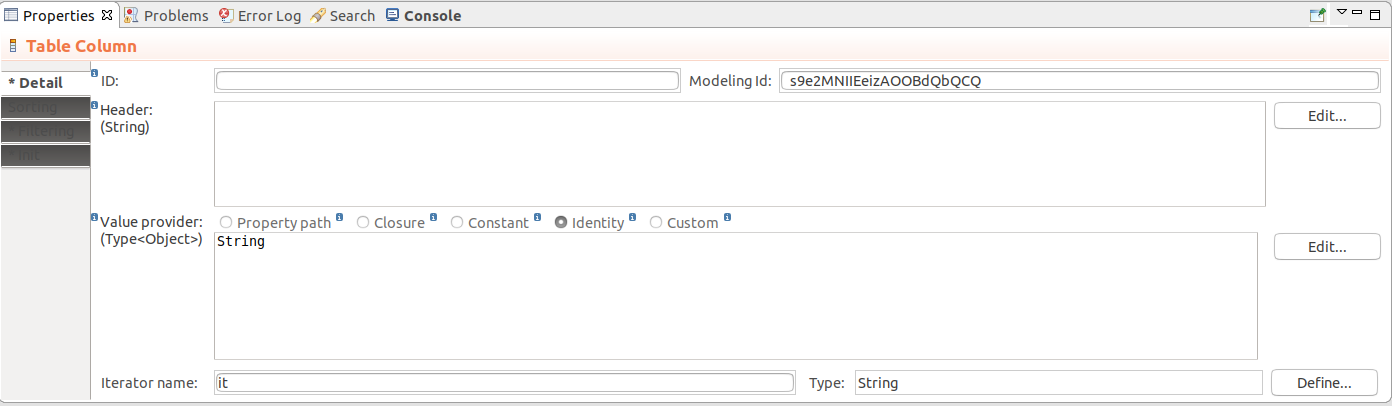
 ) into Table and define its properties:
) into Table and define its properties:Set the iterator type to the type of the value provider:
The iterator type must be always identical with the type of the Value Provider object: the user needs to set the iterator type explicitly since it is not always possible to infer the type of Value Provider object (for example, if the Value Provider is defined by a closure).
To create a column in your Table, do the following:
 ) into Table.
) into Table.Set the iterator type to the type of the value provider:
The iterator type must be always identical with the type of the Value Provider object: the user needs to set the iterator type explicitly since it is not always possible to infer the type of Value Provider object (for example, if the Value Provider is defined by a closure).
Alternatively, you can add a column programatically with the addColumn() method of Table. This allows you to add columns dynamically on runtime, for example, on button click.
{e -> Vocab.addColumn(
new forms::TableColumn(
data -> null,
modelingId -> null,
filtrable -> false,
generator -> null,
sortable -> false,
valueProvider -> new PropertyPathValueProvider(Unit.svk))
)
}Columns of tabular components can be collapsed from the front-end by the user as well as programatically. You can also enable or disable the feature.
By default, Columns are collapsible so to collapse or expand a Column, call the setCollapsed(Boolean) method on the Column.
To disable collapsibility of a Column, call the setCollapsible(false) method on the Column.
To change the order of table columns, call the setColumnOrder() method with the column ordered as required.
//restoring column order from an listener:
{ _ ->
def List<TableColumn> allColumns := myTable.getColumns();
myTable.setColumnOrder(
allColumns.sort({
a:TableColumn, b:TableColumn ->
switch a.getHeader() > b.getHeader()
case true -> 1
case false -> -1
default -> -1
end
})
);
}
To allow drag-and-drop of table columns, use the setColumnReorderingAllowed(true) table call.
Sorting is defined per Table Column: the data is sorted depending on which column the user calls the sorting. To enable it, do the following:
Alternatively, you can call the setSorted() method on the table column.
You can check the status of the column sorting with the isSorted() call.
Important: When applying sorting on large collections (the Data Source is set to Collection), sorting actions might cause performance issues: consider using other data source types, such as shared records.
Table filtering is defined per Table Column: the data is filtered depending on which column the user enters the filter. Note that only filtering of Boolean, String, Integer, Decimal, Date, or Enumeration values is supported by the table filter.
Important: Filters on Columns of Tables support only the Boolean, String, Integer, Decimal, Date, and Enumeration data types.
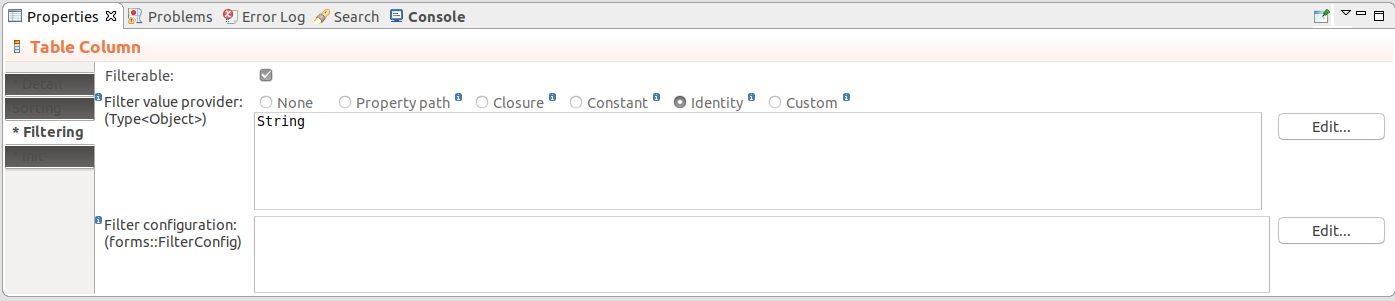
To enable filtering on a Table Column, do the following in the Properties view of Table Column:
None: the column value provider is used
Make sure that the provider expression on the Detail tab is set to return the same data type as the iterator data type.

Patient.diagnosis.code.{ p:Patient -> p.reports.size()} will add an integer filter for the number of reports of the Patients in the table.Identity: the identity passed from the row
Make sure to enter the type of the identity below, such as, String, Integer, Decimal, Date, etc.

setFilterConfig() method. Also if you are designing a table with a custom Data Source, it will allow you to identify the filters with set values using the filter id.new DateFilterConfig( resolution -> uicommon::DateTimeResolution.Month, formatPattern -> "YYYY MMMM", lessThan -> now()+years(3), moreThan -> now()-years(3) )

setFilteringEnabled(true) method and is enabled by default.Important: When applying filtering on large Collections (the Data Source is set to Collection), sorting and filtering actions might cause performance issues: consider using other data sources such as shared Type data sources.
To enable or disable filtering on Tables dynamically, use the setFilteringEnabled(Boolean) call on the component: The method hides or displays the filtering row.
To enable row selection on a Table, Grid, or Tree Table, set the table as selectable: MyTable.isSelectable() or MyTable.setSelectable(true). You can then use the setSelectionChangeListener() to listen for user Selection and acquire the selected row with use the getSelection() method.
Use the select() method to select a row programatically.
Example table-row select that selects the user who was created first in the table
myUserTable.select(
myUserTable.getDataSource().getData(
startIndex -> 0,
count -> 0,
filters -> null,
sortSpecs -> {new Sort(User.created, false)}).getFirst()
);
To get the components inside a table cell, use the TableColumn.getComponentInRow() method.
Example usage of the getComponentInRow method
def FormComponent cellContent := myTableColumn.getComponentInRow(it); cellContent.refresh();
To define the size of the data batch of a table, use the setPageLength() method: the data is loaded in these batches as you scroll down the table.
If Table height is not set or is set to wrap, it adopt the page length height.
If you want to always adapt the height of Table to its content, you can query the data source of Table for its size, for example:

To set the message that is displayed in Table when it is empty, call the setNoDataMessage(<String>) method.
To add a style to table rows, call the setRowStyleGenerator() method on your table: the method had a closure input parameter with the row object as its input and the CSS class that is added to the row /
element as its return value.
Note that the css class is automatically prefixed with v-table-row- unlike in grid where the class name is passed as is.
To remove the previously added styles, set the closure to return null, for example, table.setRowStyleGenerator({a:Applicant -> null});.
To define horizontal alignment in Table Columns, call the setAlignment() method on the column.