The Message component displays validation messages of failed validators in the chosen Form location. It is useful if you do not want to display these in the components with failed validation.
The Expression component defines an expression that returns a component. The expression is evaluated when the screen context is created and cannot be recalculated later. The component is intended for quick ad-hoc expression returning: It is recommended to preferable use the Reusable Form component.
The Reusable Form component allows you to use an already existing form in your current form: it references a form, which is on runtime inserted into the tree of components. The form is called and resolved when the screen context is created.
Note that if you want to work with events of such injected reused form in other form components or process events from other nodes inside the reused form, you will need to explicitly allow such event distribution.
The Conditional Form component is a form component that defines the visibility of its child components: if the Visibility property evaluates to false and the parent component is visualized or refreshed then the child components are not displayed; the children do not exist at all. Therefore it is not possible to operate over the child components unless the Conditional component defines them as visible.
With the View Model component, you can create context on execution levels that overlay the current execution level. This allows you to isolate data and apply or discard them without compromising the original data. This is useful, for example, when you want to edit data in a popup and apply them only when the user clicks a button.
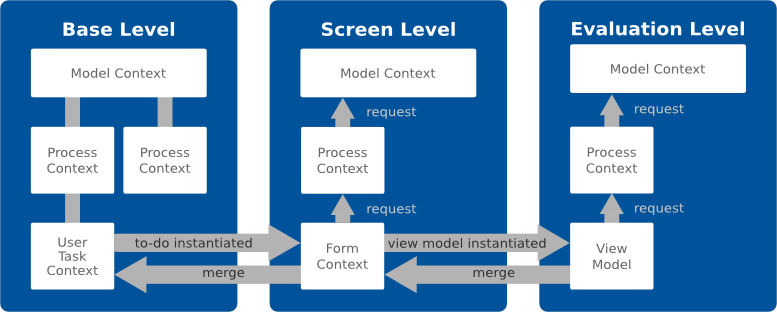
The View Model component creates the data of its nested component on a level called the evaluation level. Each evaluation level holds the differences against the data in the context on the level they overlay: The first View Model overlays the context of the screen level, which is the level of the form; if the View Model is inside of another View Model, it overlays the level of the parent View Model. Note that the components inside the View Model still exist on the screen level. The exception are dynamic popups, which exist on the level they are created on.
To apply data changes to the context in the underlying level, the View Model must request a merge action. The level to which the changes are applied is defined by the merge type of the view model:
MergeType.oneLevel: the view model context is merged into the immediate underlying levelMergeType.screenLevel: the view model context is merged into the screen level
false, the setting is applied on its immediate child component even if the component has visibility set to true.
View Models are used, for example, when creating pop-ups: the user enters data into the popup without influencing the data in the rest of the form.
To isolate transient component data use the View Model component: The component provides a "commit mechanism" by creating a context on another evaluation level. A context on an evaluation level overlays the original context so the components inside the View Model work with data in their own space. You can use a view model, for example, to implement a cancel action when editing data: the user will edit the data in the View Model and the view model will be discarded or merged on a button click.
Generally you will proceed as follows:
Alternatively, you can call the merge() and clear() functions from the handle expression.
See Pop-up with Apply and Cancel Buttons for example usage.
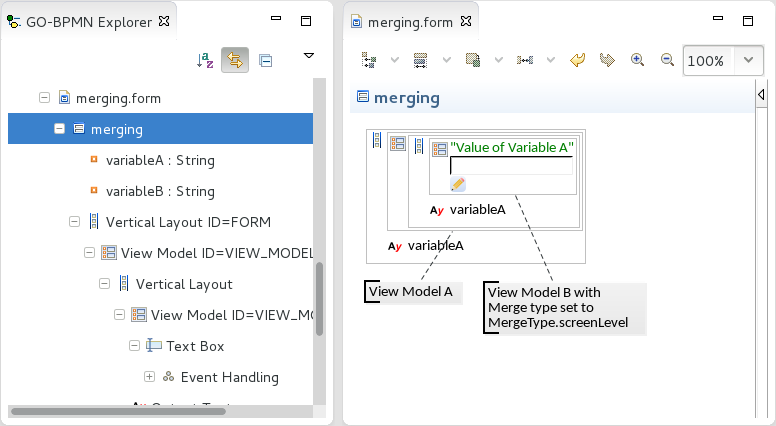
For example, let us assume the form below.

MergeType.screenLeveltrue.On runtime, if you change the variable A value in the text box, the value will be merged to the screen context via the underlying evaluation level: hence also the context in of View Model A will have the change reflected and the displayed value will be updated.
For a view model use case, refer to Pop-up with Apply and Cancel Buttons.
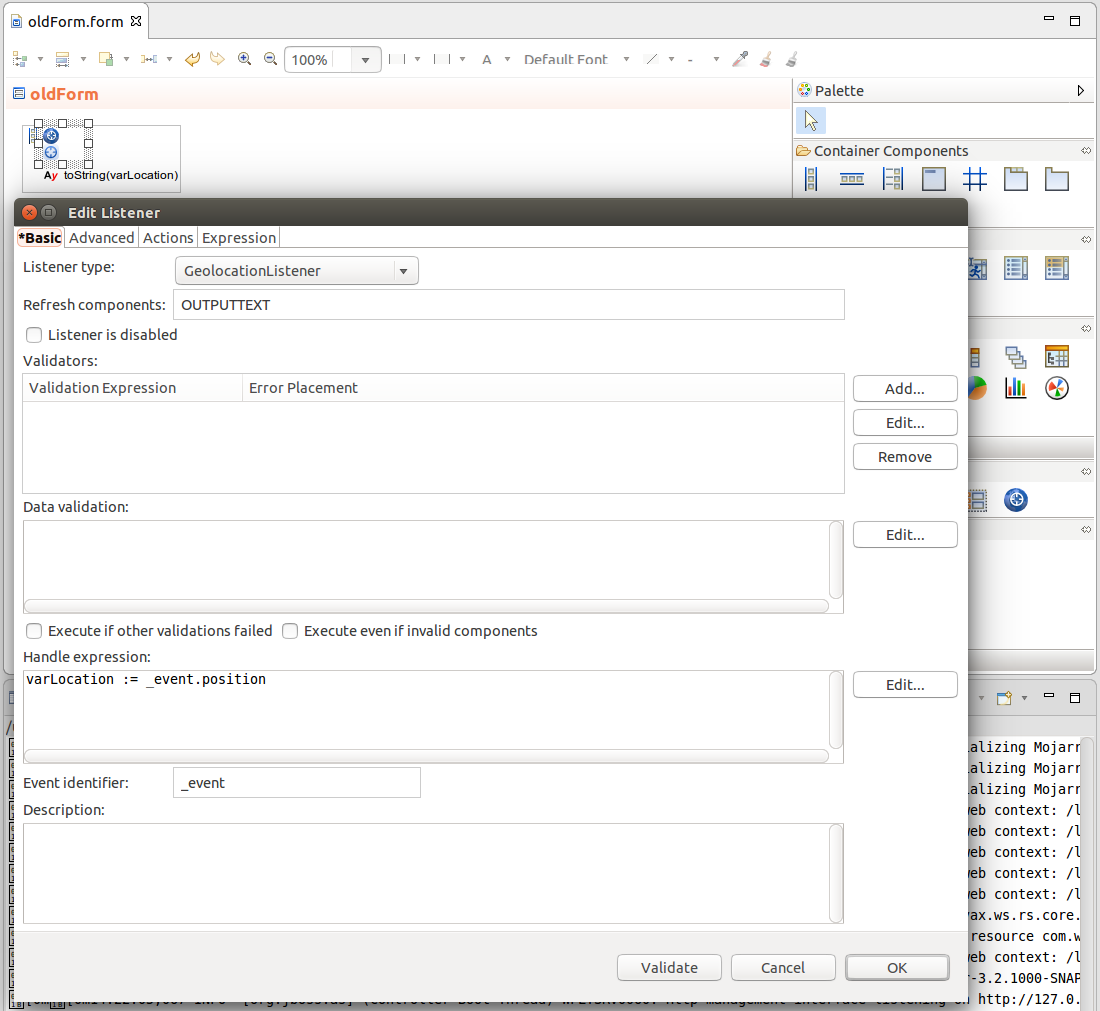
The Geolocator component serves to acquire user's location. The location is detected on initialization and every component refresh. Note the component is not rendered in a form and is intended to provide input data for other components such as the map component.
The location is acquired either from the Wi-Fi or BTS location with accuracy from 300 to 3.000 meters, or from GPS with accuracy from 1 to 10 meters.
Note: When a form with a Geolocator component is rendered, the browser asks the user whether he wants to enable the locating.
It produces events of the following types:
Note that as of the time of writing, Firefox version 24 and later do not support geolocation.
The Geolocator component has the following properties:
false the location is not detected on component refresh; this feature allows the user to disable the location detection, for example, via an action button.)ui::components.datatypes)To acquire location of the user in your form, do the following: