
Important: The ui module with forms implementation makes use of the Vaadin and Vaadin Charts frameworks. Make sure to purchase the Vaadin Charts license if you are designing charts. The users of your Application User Interface and Management Console, do not require any additional licenses.
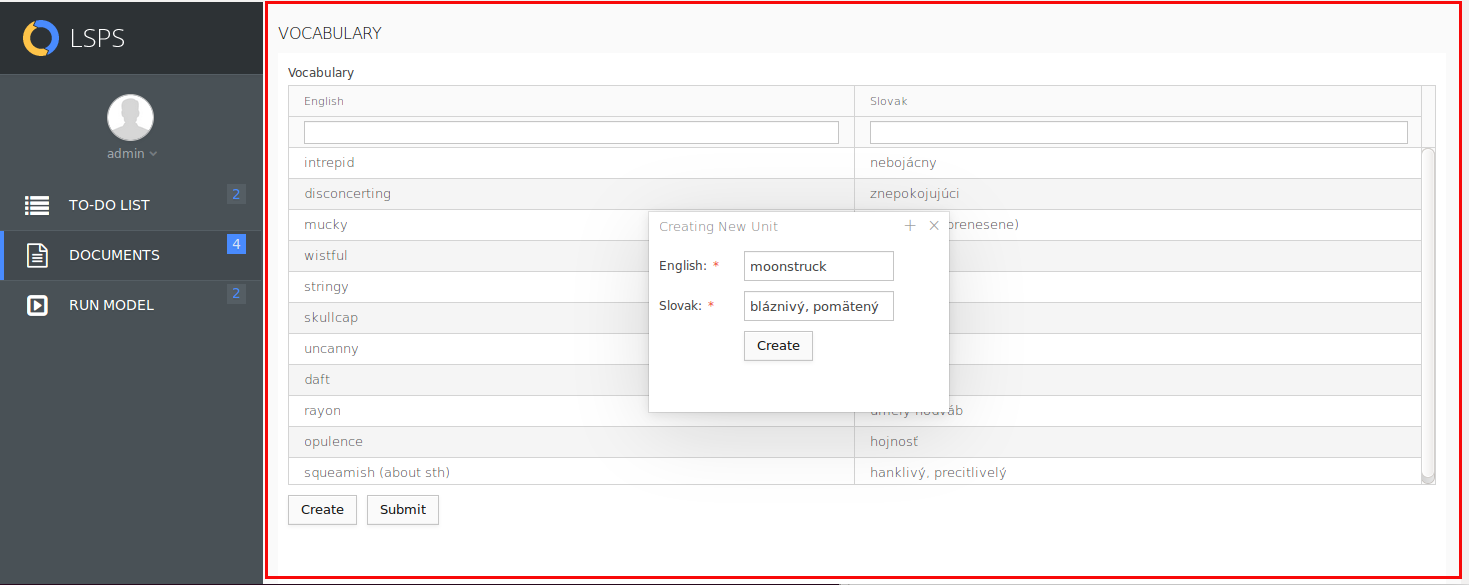
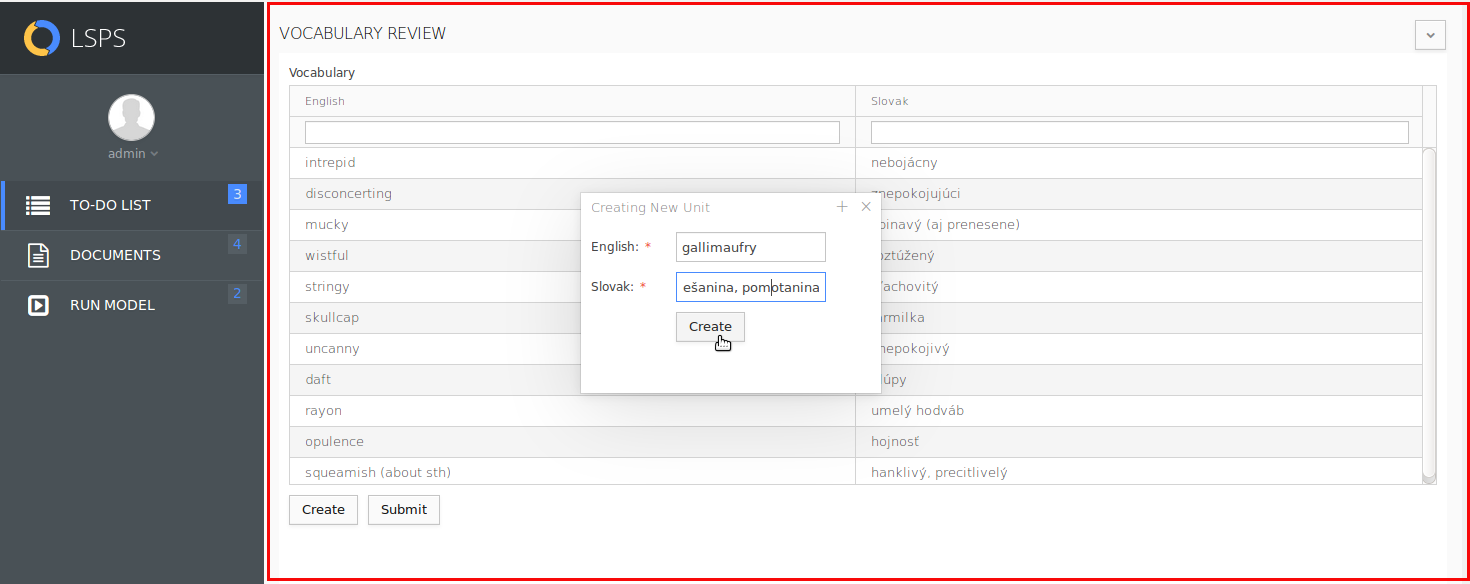
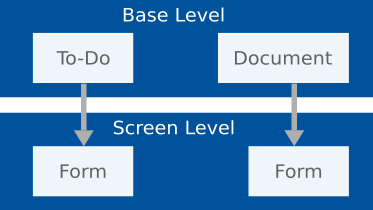
A form defines the content displayed in the front-end application. It can be displayed either by a document or by a to-do:


For example, if the user clicks a button, the button fires an event, called ActionEvent. The event is caught by the ActionListener attached to the button component. The listener defines what the event causes, so the event can refresh form components, persisting the data, submitting the to-do or document, etc.
When the user opens a to-do or document, the following happens:
This allows you to change data in the form without instantly influencing the data in the "real" base context.
A form can take input parameters and define its local variables.
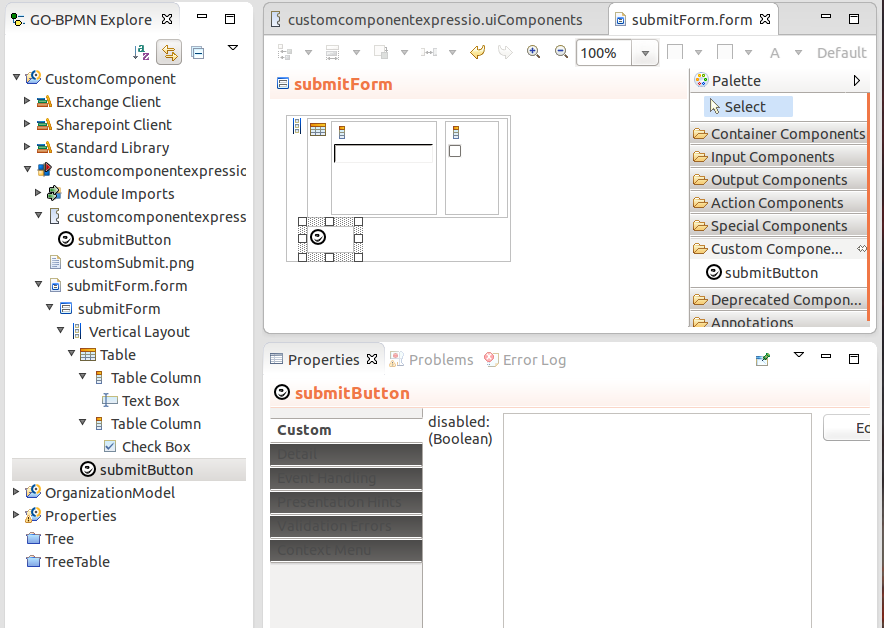
You can create also custom components and add them to the form-editor palette. For further instructions, refer to the Software Development Kit Guide.

A model instance state is defined by its properties and data in its contexts. When the model instance creates a form, the context hierarchy is created on another execution level to isolate the form data. As a result, the changes of such form data are applied only on the "real" data only when explicitly required: to-dos or documents with a ui form are created on their own level that overlays the model instance level.
So while model instances exist on the base context level, when a model instance hits a user task or when a document of model instance is created, the system creates a new level for the form of the document or task. This context level is a copy of the base context level and is referred to as the screen context level: When the user changes the data in the form, the changes are performed on the context of the screen level.

To apply the changes, the user must merge the screen level into the base level: this happens when the form is persisted. Persisting is performed as part of event processing: hence, to merge the screen level into the base level, you need to create a listener with the persist or submit action.
If you need to create another execution level over the screen level to isolate data within your form, you can do so with a View Model component: the component creates another execution level referred to as an evaluation level.
Continue to: